4月4日(授業日) html修正(カルーセル・入力フォーム)+AOS追加、XD
html
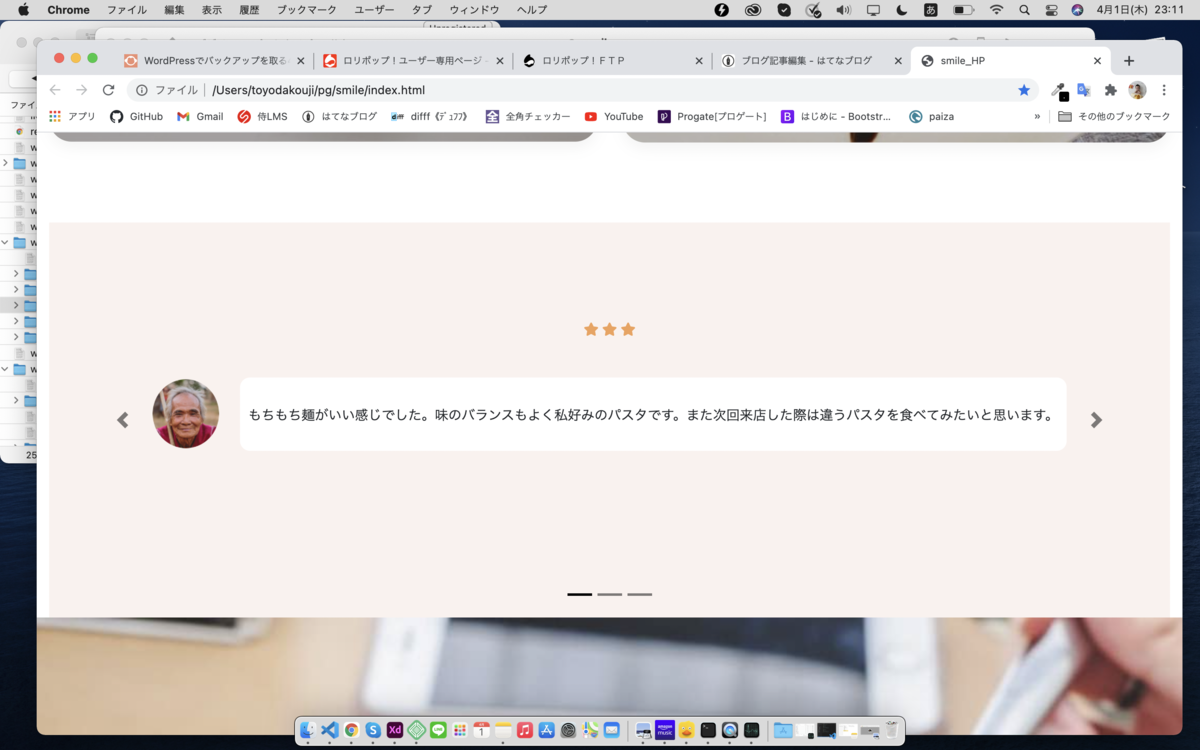
カルーセル部分修正

上記のような1行で表示されていたから、カーソルとアイコンが被っていたりした為修正
まず、カルーセルをコピーして貼り付けていた箇所の上にcontainer 、row、colが抜けていたので記述。
次にアイコンと文章をcolで範囲分割した。アイコンの位置が悪かったのでcolにmtをつけたら綺麗に表示できた。

あとはアイコンのおじいさんを金髪美女に変えるだけ。
フォーム入力部分
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">$</span>
</div>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>prepend・・・これでclassを作るとフォーム部分の前にアイコン付け足せる
append・・・これでclassを作るとフォーム部分の後ろにアイコン付け足せる

bootstrap用アイコン
https://useiconic.com/open#icons
AOSの追加
メニュー写真欄にAOSの動きの追加
headタグ部分に追加
<!-- aos -->
bodyタグ終わり前に2行追加
<script>AOS.init();</script>
これで用意完了。
次にどんな動きにしたいかを選んでdivタグ内に動きの指示追記
<div data-aos="flip-left" class="lunch">
動くようになった。

これはクルっと動いている。
サイトでは一貫性を持たすために動きのあるものは同じ動きにするほうがいい。
XD練習追加
