4月3日:スマイルhtml修正(navbar)、XDの続き
navbarに関して悩んだこと
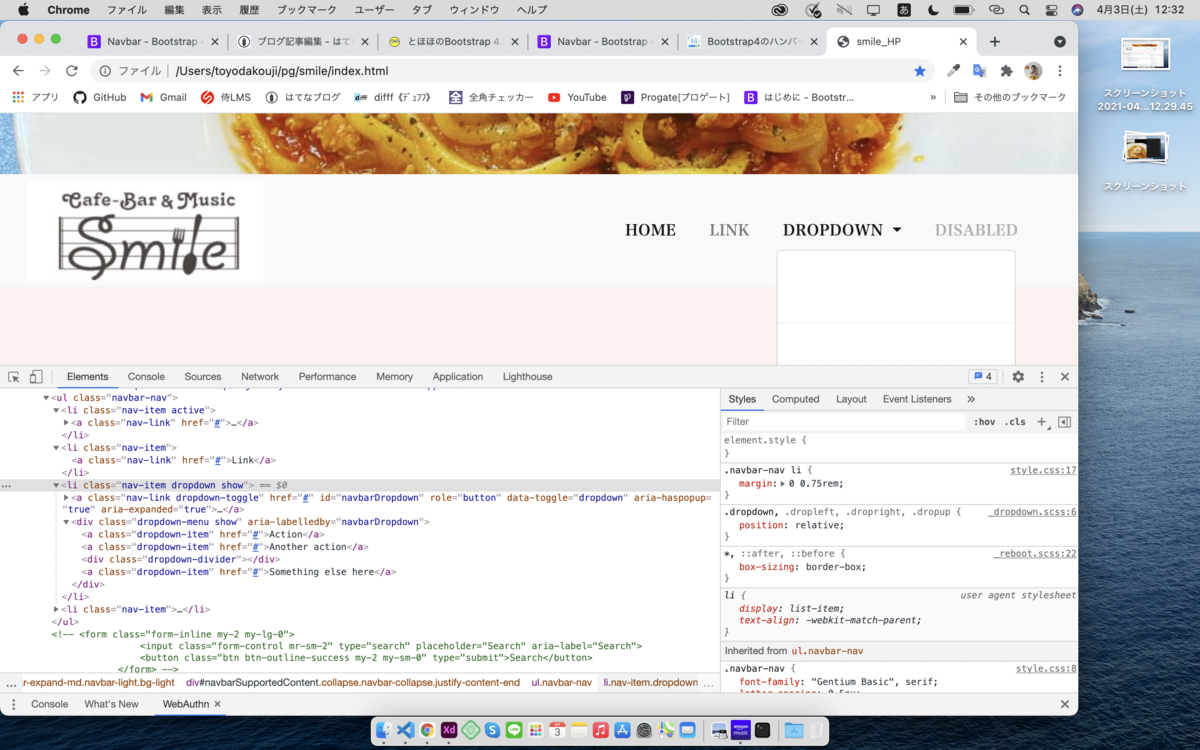
navのメニュー類を右寄りに映したくてcollapeseの後にjustify-content-endを入力したが、ブラウザにアップしてみると右寄りにならず。
computedをみてみるとmargineが左右に当たっているのでmx-0を入力したが、左のmarginは無くなったが、右は無くならず。
原因は下のnavbarの mr-autoでmarginが当たっていたのでこれを消すと右寄りになった

toggleの色を変更
navを黒くしてるので幅を狭くした際にtoggleの色が黒になっている為、見えなくなるので色を変更。
これで枠線とtoggle自体の色を白に変更できたが、urlの意味がわからない。

navbarドロップダウン機能
bootstrap公式サイトからコピぺ
こんなん使えたらめちゃくちゃ便利
ドロップダウン欄にdividerをつけると分割の線をつけれる。

youtubeでwebの神様の模写コーディングの動画をみていたらページのサイズの測り方をやっていたので 使ってみた。
拡張機能GofullpageでScreenshotをとって保存した後、finderからみて測りたいところを枠で囲ってみるとサイズが出る。但し、サイズ感なので自分のページに落とし込む時のサイズ比が違うので計算しなければならない。これを計算しないでそのまま落とし込めたらいいのになーと思った。

XDの続き
lineの無料アイコンが一つしかないのでどうしようと思ったところ、作ってみようと思い、枠がないアイコンを選択して、長方形ツールを選択して枠を作ってから

重ねてみた。

そしてアイコンと四角を選択肢て、リピートグリッドの下にある重ねるツール一番右端を使ってみたら枠のあるアイコンができた。

あとは調整して角に丸みをつけて完成。最終にはネイビー色の円に納めて色を反転させたいので色を白に設定して、同様にネイビーの円と重ねて完成。
