lemon WP作成
/検証コンソールを読んでエラーを消す
どのファイル/どのファイル/.....を追っていけば辿り着く。
そしてそこを修正。
原因は様々あるかもしれないが、比較的直しやすい(しっかり見れば)。
/navーlinkーactive のバックカラーの白が消せないのでCSSで透明指定をすれば透明になった。
ボーダーカラーも検証でよく見ると🟥から🟨に変更できた。
「もう一回一歩づつ行こう」
7月11日:パララックスについて
前からやりたかったが難しそうなイメージだったので、挑戦していなかったが、
やってみるとめっちゃ簡単だった。
htmL
<div class="scrollbox1">スクロールコンテンツ1</div><div class="parallax-bg">固定背景</div><div class="scrollbox2">スクロールコンテンツ2</div>
/*画面全体の設定*/body,html { height: 100%; margin: 0 auto; letter-spacing: 2px; font-size: 10px;}/*固定する背景*/div { box-sizing: border-box; color: #FFF; font-size: 5rem; display: flex; align-items: center; justify-content: center; height: 100%; padding: 5%;}.parallax-bg { background-image: url('画像のURL'); background-attachment: fixed; background-position: center; background-size: cover; background-repeat: no-repeat;}/*スクロールするコンテンツ*/.scrollbox1 { background-color: #111;}.scrollbox2 { background-color: #222;} |
参考サイト
https://www.casleyconsulting.co.jp/blog/engineer/283/
※ちなみに今回はcherimoのレヴュー背景のところに設定。
固定背景のCSSしか設定していない。
6月14日:侍カリキュラム終了。

半年間頑張った!が、まだまだ未熟。このままでは助走に過ぎない。まだまだ長い!
こっからが正念場。
諦めない!へこたれない!サボらない!
クソな自分に負けないことが一番!!
やると決めたのだから前を向いて頑張ろう!!
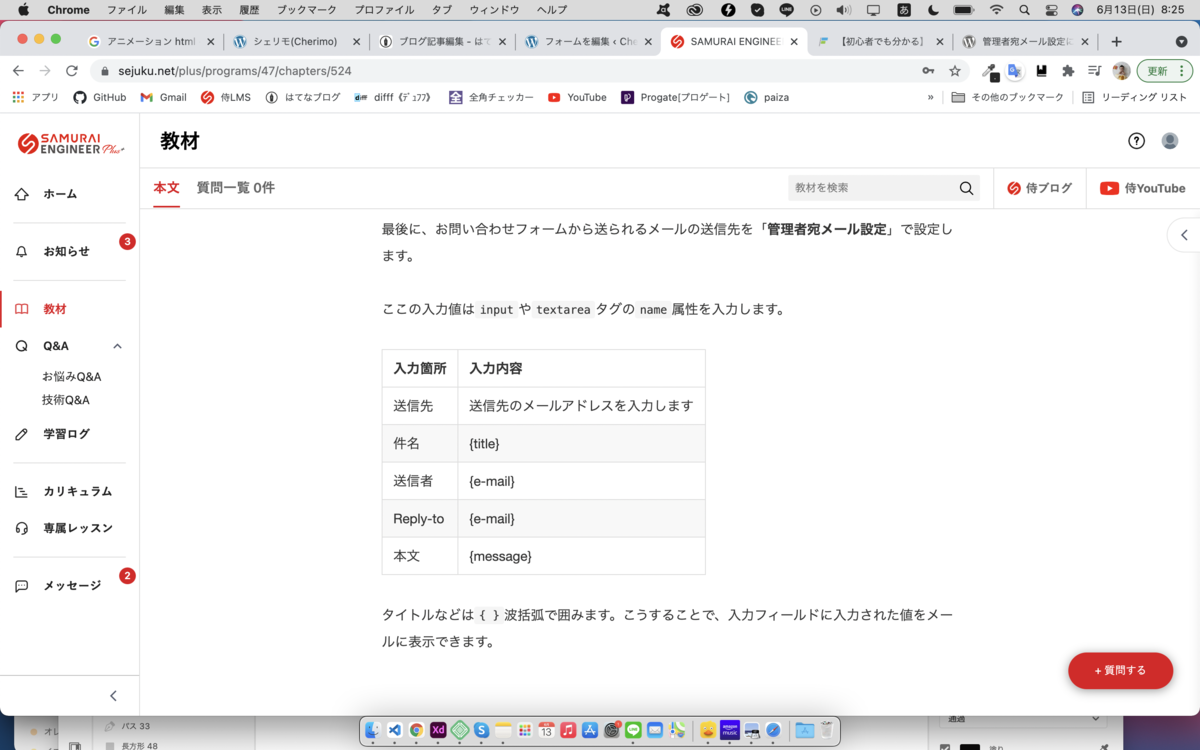
6月13日:授業日/map編集/アナリティクス/blogに関して・wp/コンタクトフォーム(受信メールに送信者の表示設定)
contactフォームから自分あてにメールを送ってみると本文の内容だけは表示されて送り主は
WordPress wordpress@cherimo.net sv12485.xserver.jp
というアドレスになっていたため管理画面を修正。
サムライの教材とサイトを参考にして下記のように入力して自分にメールを飛ばしてみると誰が入れたメールかわかるようになった。

授業内容:
データベース(管理画面の管理者メールアドレスの書き換え)
まずDBにアクセスするために最初のユーザー名とパスワードが何なのか調べる。
wp-config.phpをVSCODEで見た場合DB USERやDB PASSWORDが出てきたのでそれを
エックスサーバーの管理画面のphpmyadminに入力してログインwp-optionsを全て開いてoptionID6のアドレスを変更すると管理者メールアドレスが変わった。
マップ大きさ変更
パソコン画面とスマホ画面で設定

ブログはシングルページを作る。
今つくってたのはcategory-blogは一覧ページのみ。
analyticsの設定
アカウント設定→+アカウント作成→全部チェック→情報入力。
plathomeはWeb→URL入力→ストリーム名WEB→
グローバルサイトタグをコピーしてheader .phpの<head>の先頭にペースト
これでデータを検索できる。データをどうみるか要勉強。
口コミ欄をどうかくか今後考えること。
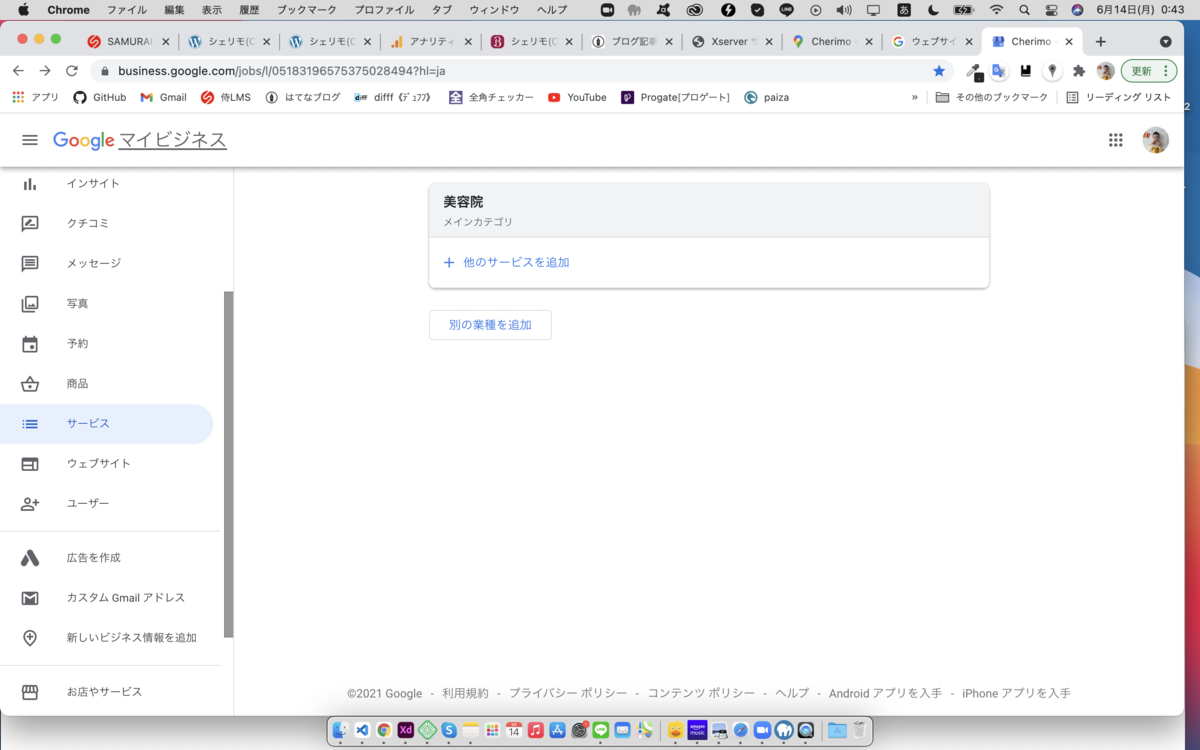
googlemapのアカウントのビシネスのWebサイトの追加をして口コミを書いてもらって
ブログを更新して、SEO検索順位をあげる。
サイトの登録はマイビジネスでできそう。

とりあえず半年間のらりくらりやったけど、課題クリアしてやる気上がったり、わからなて落ち込んだり、停滞したり、急にできたり、色々あったけどむちゃくちゃ勉強になった。これからは一人での勉強になるけど、引き続き頑張ろう!!徳原先生に感謝!!
あーーー、むちゃ不安。やけど諦めず頑張ろう!
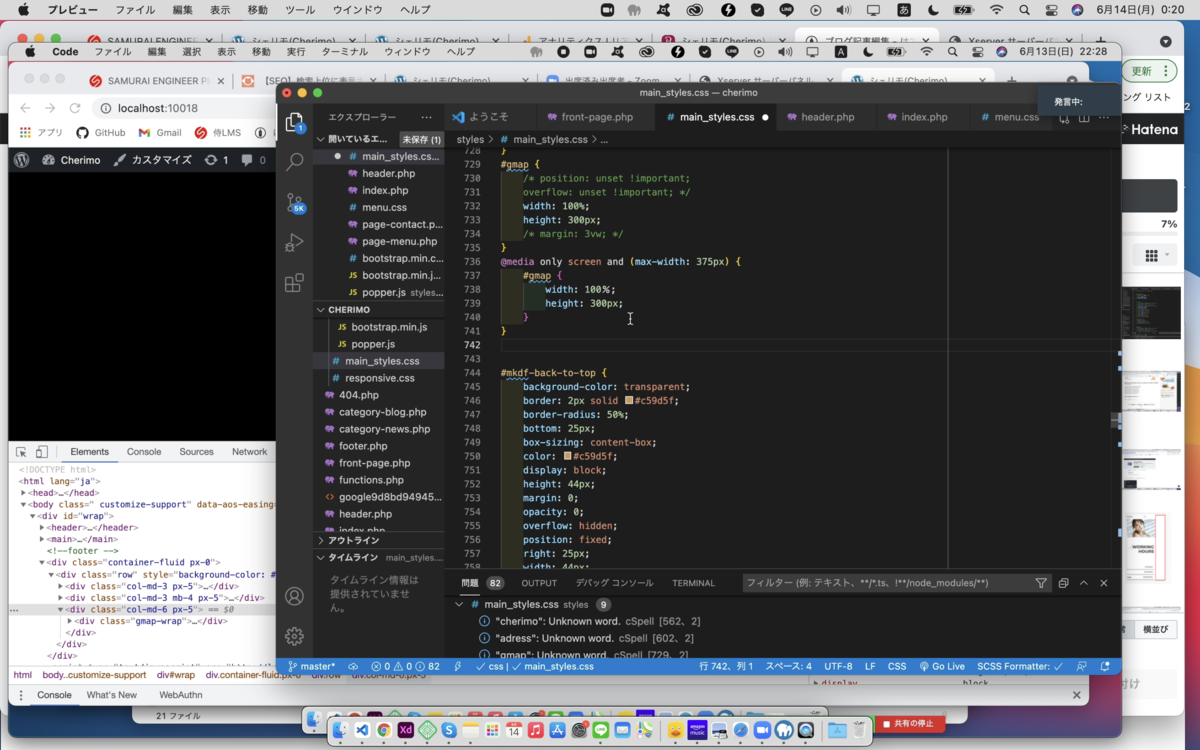
6月12日:wp/エラー修正(プラグイン)/リンク先の指定箇所の設定/CSSエラー修正/
昨日気になっていたvscodeで作成した各ページでエラーが出ていた件について調べてみた。
サイトを見て行ったこと
①別バージョンをインストール→何も変わらない。
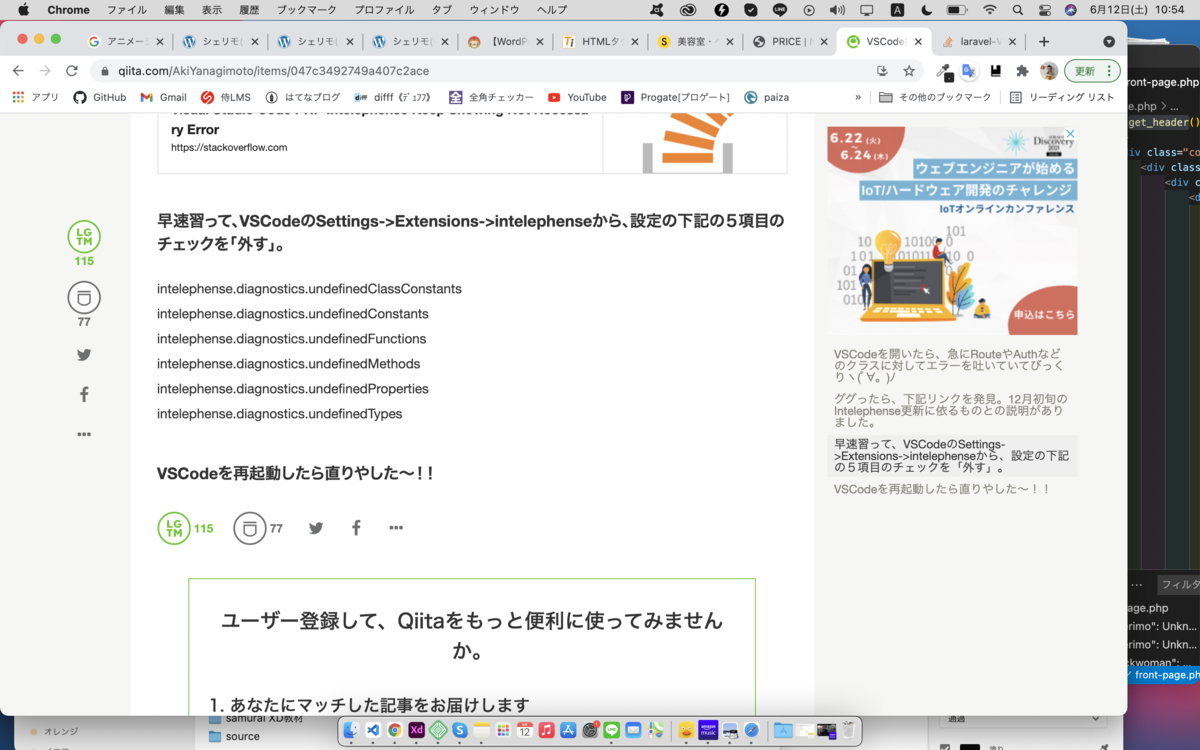
②下記のサイトの通りセッティングの項目からチェックを外す。
VSCode拡張機能Intelephenseの更新によるUndefined type 'Route'(他クラス)のエラー - Qiita

これで直った。
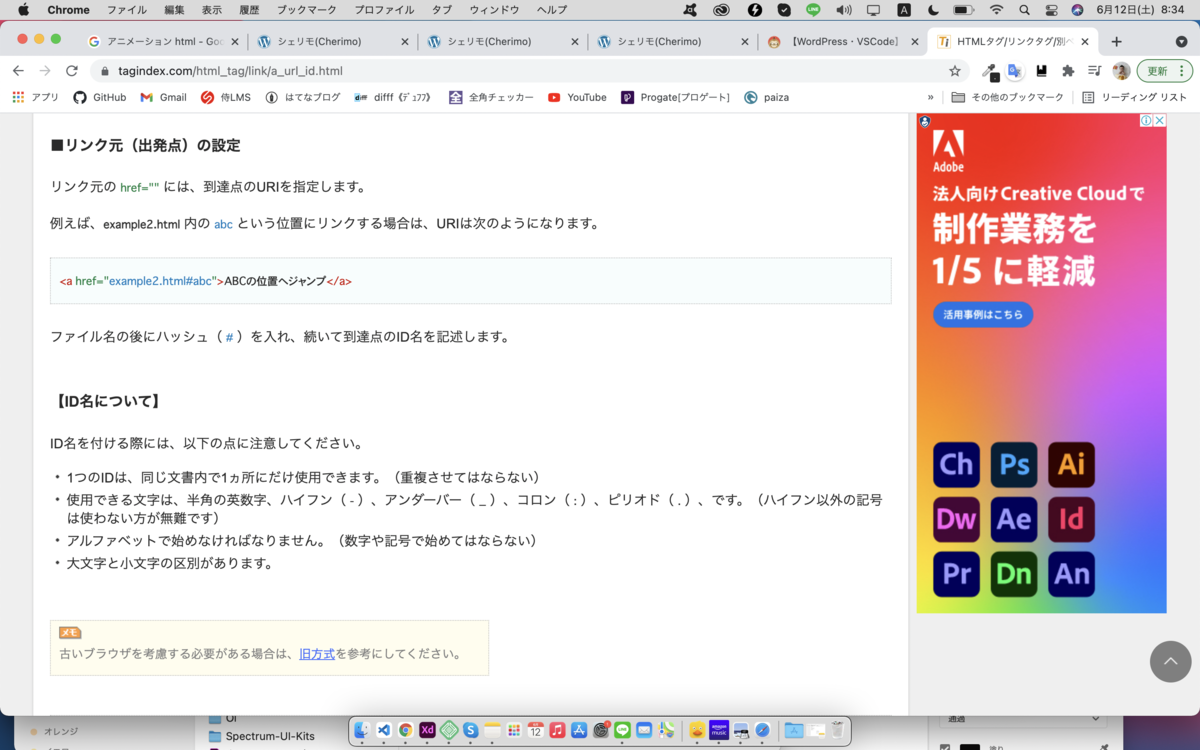
指定した箇所にリンクを飛ばす。
この構造がわかった。何も難しいことなかった。飛ばす先をidで指定すればいいだけ。

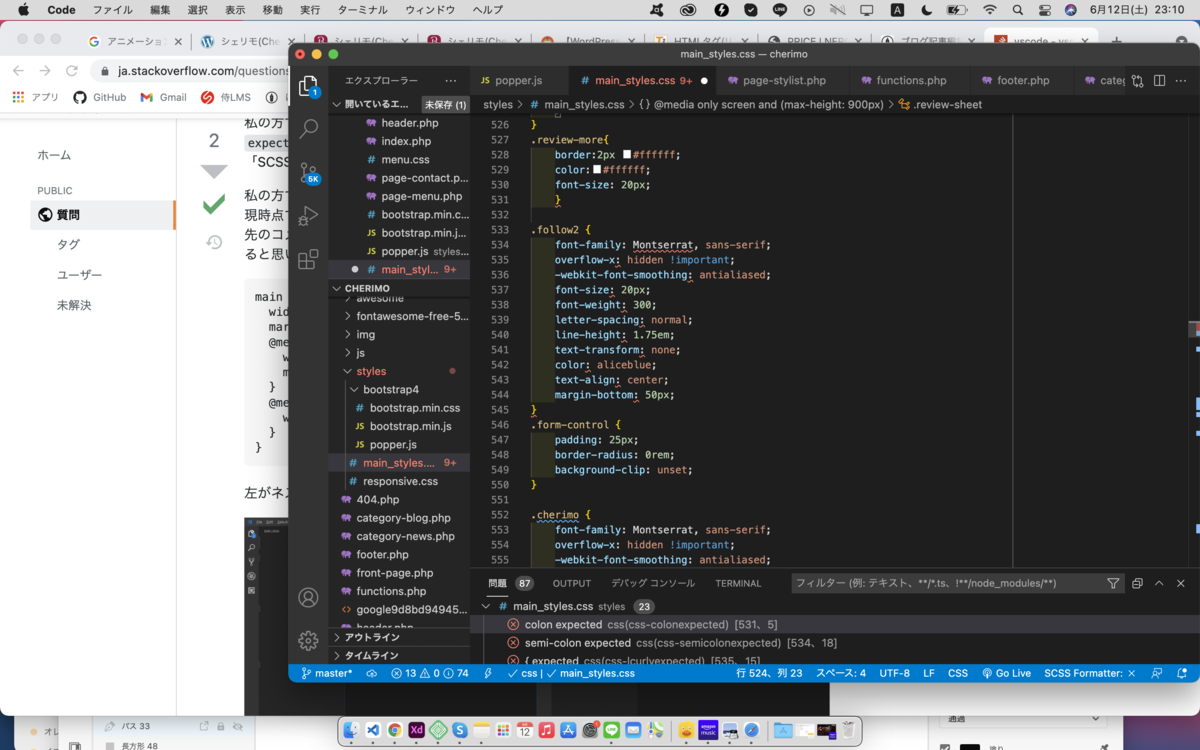
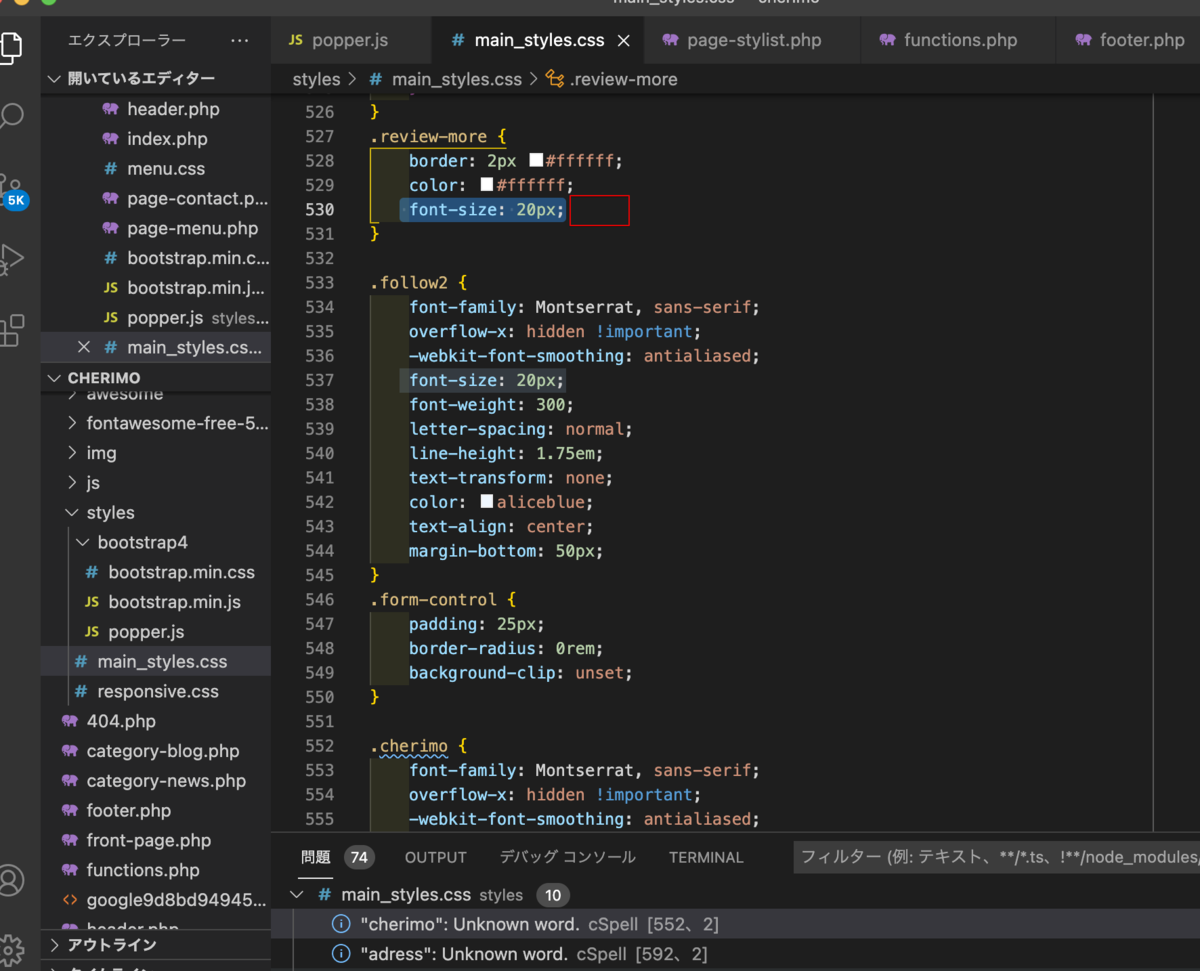
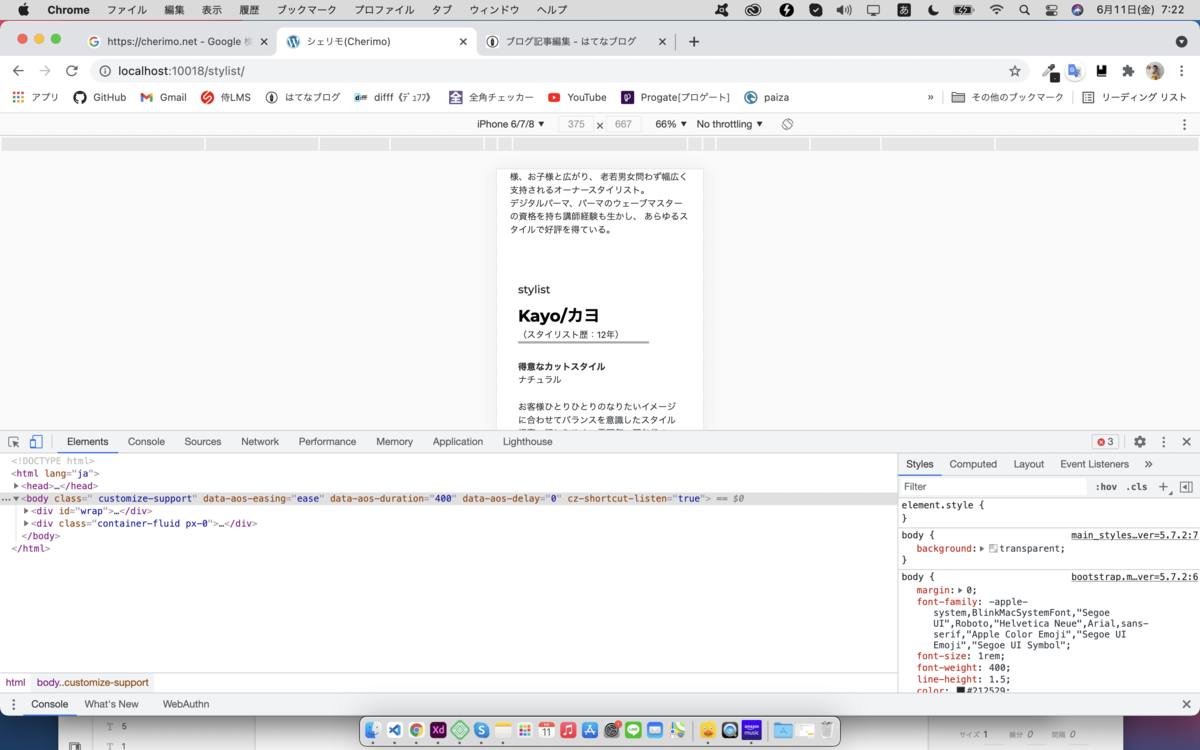
CSSにてexpected colonのエラーが出てきた。
expectedを直訳すると「期待される。」・・・?
サイトで調べてみると全角のスペースが入ってる可能性があるとのこと。
review-moreのfont-sizeのあたりが怪しかったのでcolonとsemicolonnの間のスペースを消去しても変わらず。もしかしてsemicolonの後ろかもと思ってスペースを消してみると
エラーが消えた。
そんなとこが原因!?と思ったけどミスは許されないなと感じた。


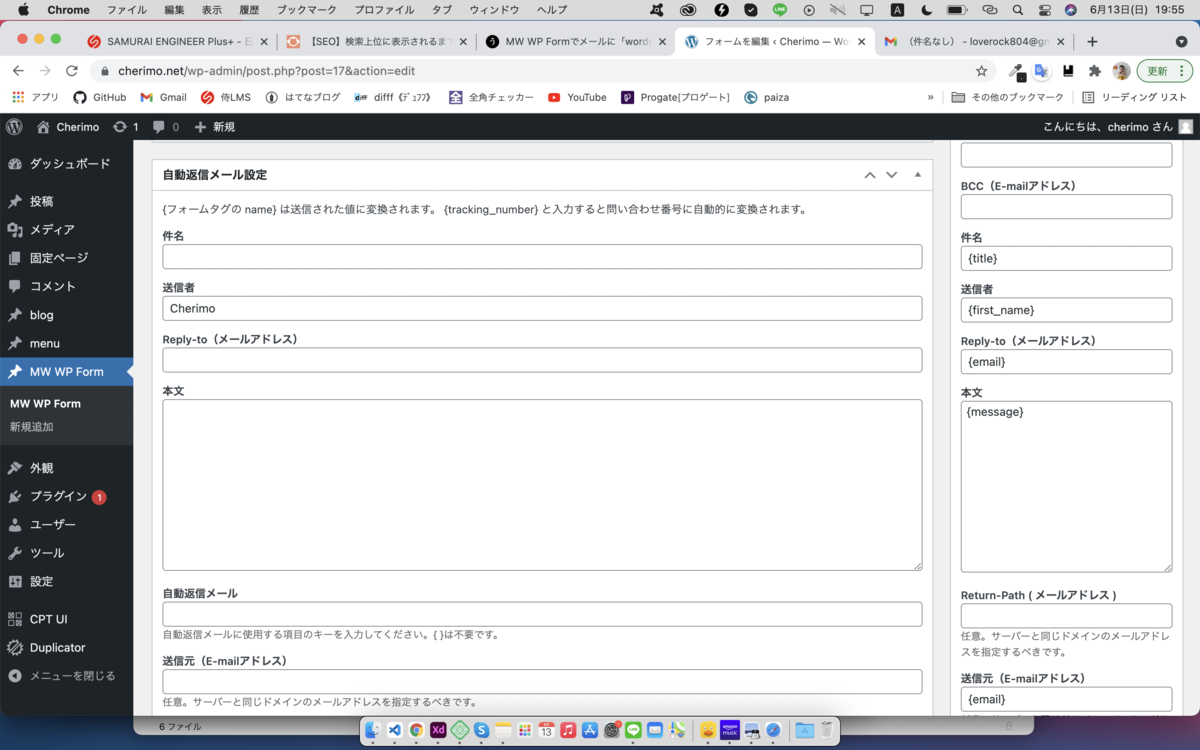
MW WPFORMの設定
コンタクトフォームからメールがくるように教材の通りに入力

メールが来るようになっったが、件名なし、メール送信者はwordpress。これでは誰からメールもらったかわからない。
6月11日:WP/修正

このスペースの原因がわかった。

この写真が右からくるのが原因の模様。
写真が動き終わったら

スペースが勝手になくなる。
vscodeがいきなりデスクトップから消えていて再インストール。
問題ないかなと思っっいたが、エラー出まくり。
https://yoshi-logbook.com/wordpress-vscode-error
サイトのように、

プラグイン再インストールして


にニックネーム追加。オーナーに喜んでもらったが、スマホで見ると字がはみ出す。
heightは多めに設定して検証で見る限りはみ出さないのでスマホで見るとはみ出す。
もう少し修正!
もうそろそろ修正終わりたい。
6月11日:wp:細かな修正
本日も間隔がおかしいところ修正



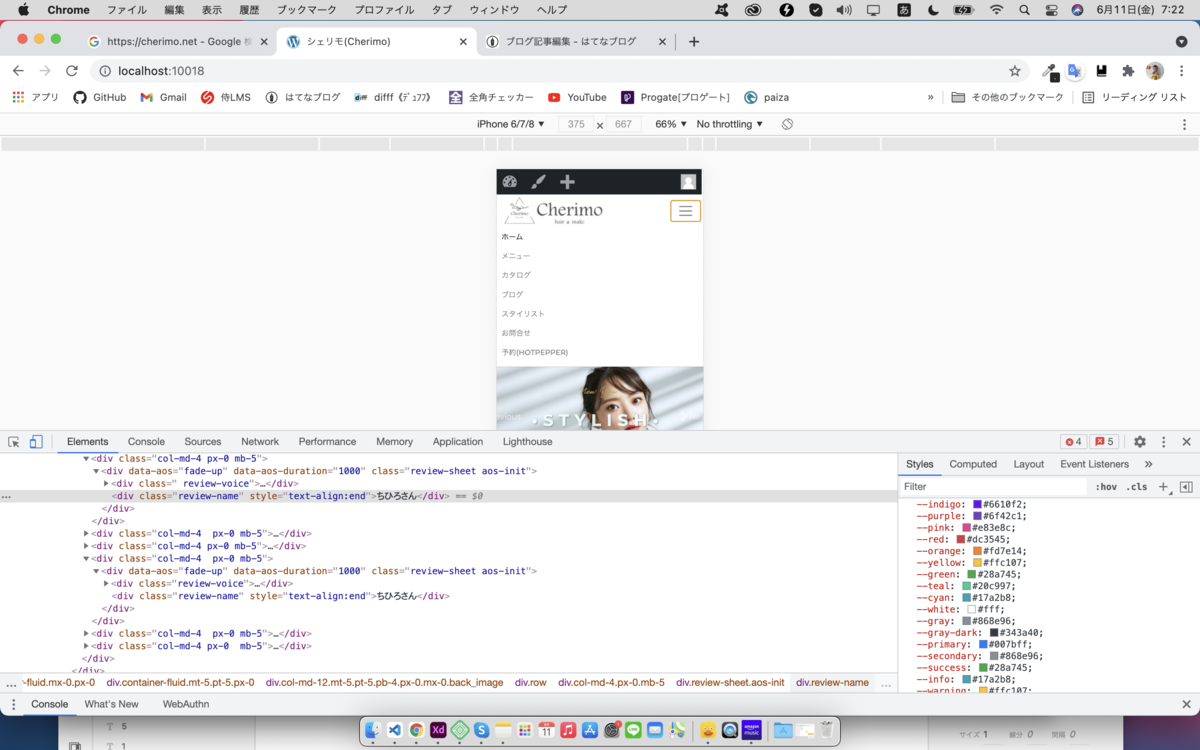
オーナーからreview欄にコメントしてる人の名前を入れたいとのことで変更。書く箇所これから要修正。

シャッターストックで画像を買って反映させてlocalで確認→画像は買ったものに変更がかかっていることを確認。サーバーにアップ→ブラウザで検索表示→画像がテスト画像のまま、他更新したところは反映されている。
??
ファイル名変更topimg1をtop-img1などに変更。
更新完了。
↑早く変更試しておけばよかった。