4月15日:html
html
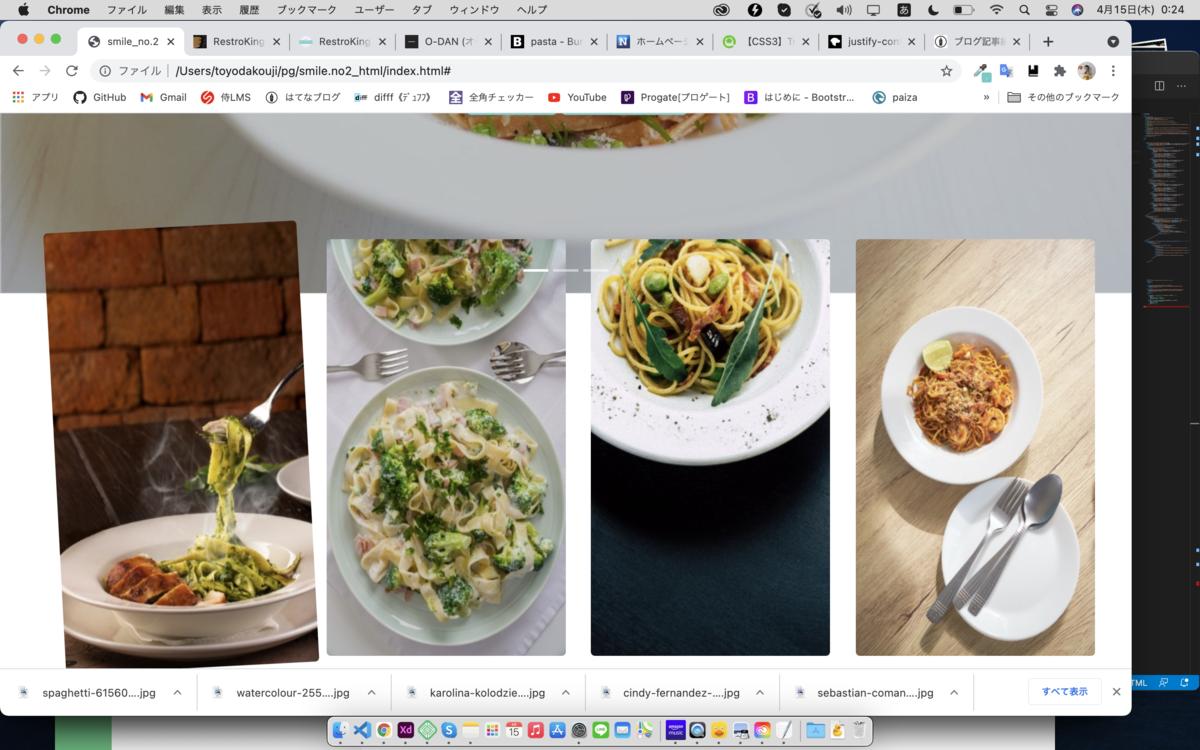
topimgの下にメニュー画像をのせようと書いた。
まずは画像の位置をどうしようと思った。初めはcontainer-fluidの中にdivクラスを作ってそれをcolで割っていたが、各画像の幅がうまいこと取れず、一旦削除してcontainerを入れたらうまく元サイトと同じくらいの位置に設定できた。
次に斜めに傾く動きがどういうCSSなのかを調べてみた。
transform: scale(1.06) rotate(-3deg);
transition: all 0.22s ease-in-out;
元サイトのCSS
transform:scale()で縮小・拡大する際は、中心を基準にして指定倍のサイズになる
taransform:rotate()関数で、回転の指定、
2D(XY方向)または3D(XYZ方向)の指定が可能、値には、回転角度を指定
出だしと終わりがゆっくりになります。
transitionを書くことで若干大きく変化した。
元サイトではカーソルがあっった時に斜めになっいたが、反映してみるとメニュー4つとも斜めに最初から斜めになったまま戻らない。
原因はカーソルがあったった時だけ変化するという:hoverを書かなければいけなかった。
記述して添付の通り。
問題点メニューの絵がイケテナイような気がする。