4月18日:htmlの続き・授業
htmlの続き
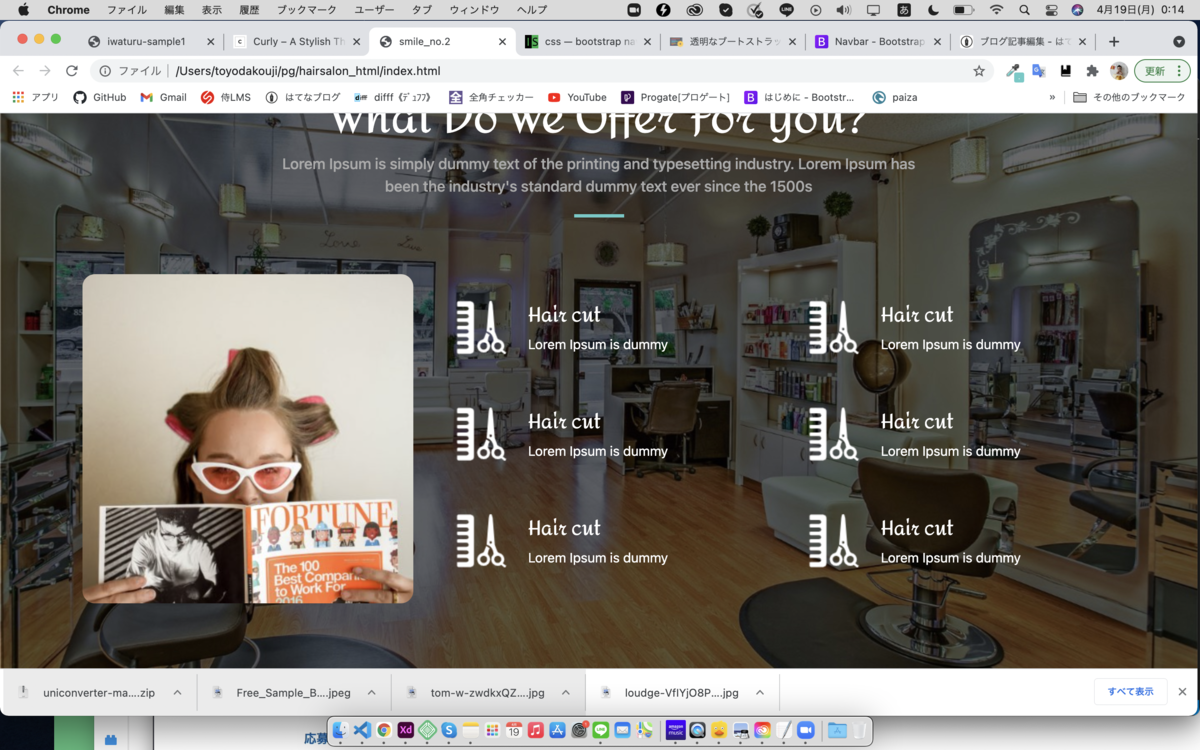
画像・アイコンはコケているが、練習の為メニュー各項目アイコンと文を表示
左画像はcol–4 右項目はcol–8で設定。それをcolー6を6つ用意して表示。

これで一旦終了。
お手本サイトを変更して再度作り直しとなったので、お手本サイトを探してみたが、どれもなかなか難しそう。
授業
crowdworksにて仕事の内容・応募している人の詳細を確認。
レビュー評価が大切。受注件数が0件は受注しにくいので、受注件数を増やす為、最初は受注金額10円でもいいから受注できるように、プロフィール・ポートフォリオ設定。
LP(1枚もの)を3枚ほど作れば仕事に結びつく可能性がある。
ブランディングが大切な為デザインを重視しなければならない。写真の画像・画像のデザイン・余白の使い方などが需要
デザインについてのサイト
デザインについての本
https://www.amazon.co.jp/dp/B07952TH5Y/ref=cm_sw_em_r_mt_dp_U_t6zDEbHZ7MAXK
授業後購入。仕事の間に読んでいこう。
htmlパララックスの紹介。
https://www.w3schools.com/w3css/tryit.asp?filename=tryw3css_templates_parallax&stacked=h
youtubeパララックス説明
まずは一通りサイトを作ってから。
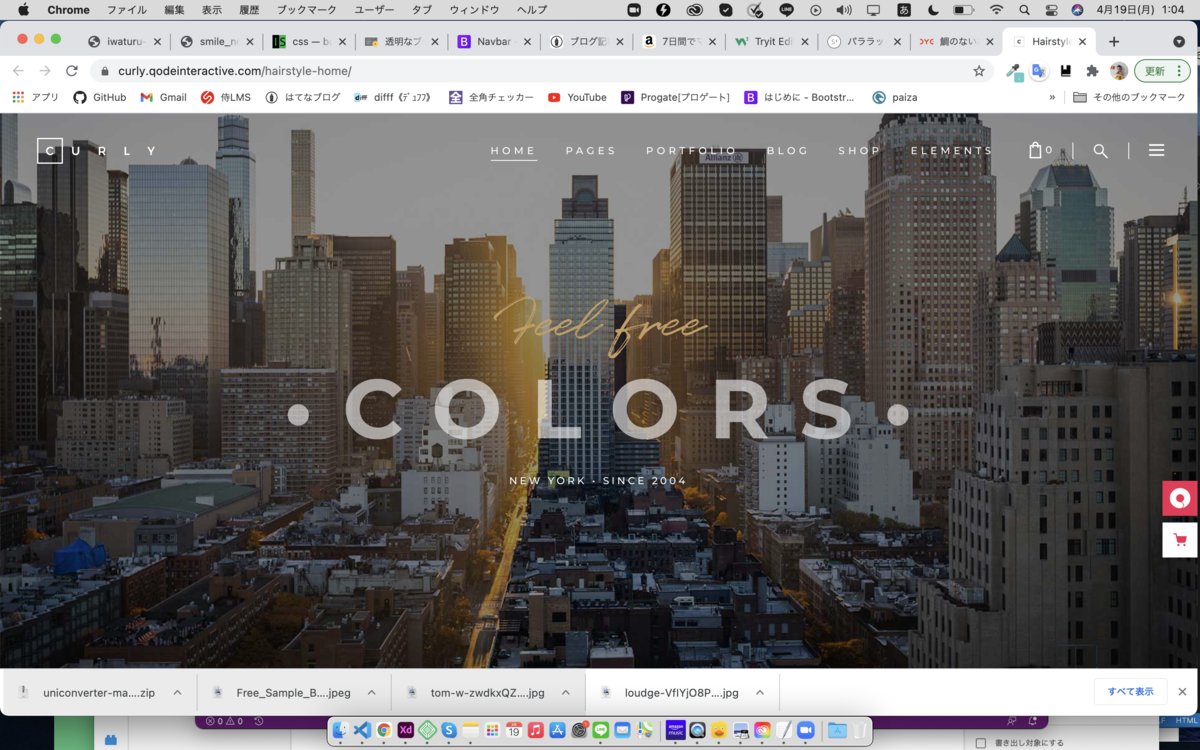
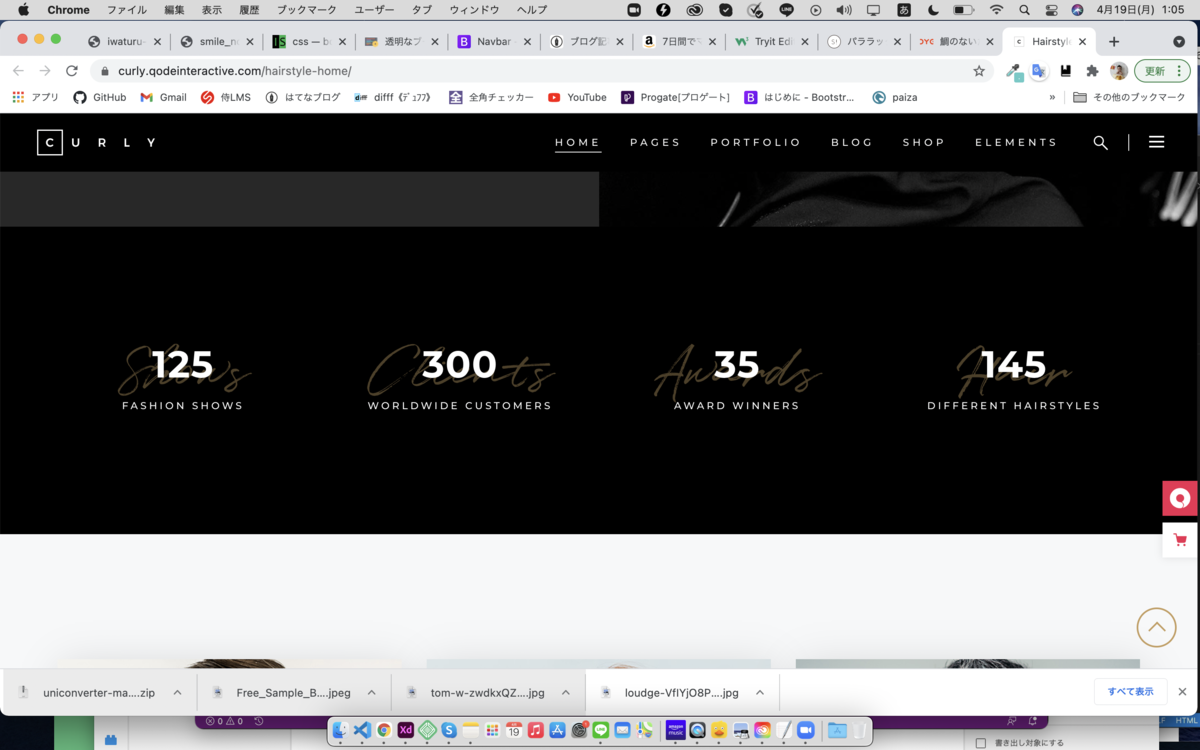
お手本サイトはこれにした。
トップ画像は都心写真に逆光がかかっているもの
カルーセル・AOSエフェクトをかける。
AOSで下から文字を表示させる

カウントアップ

html作成
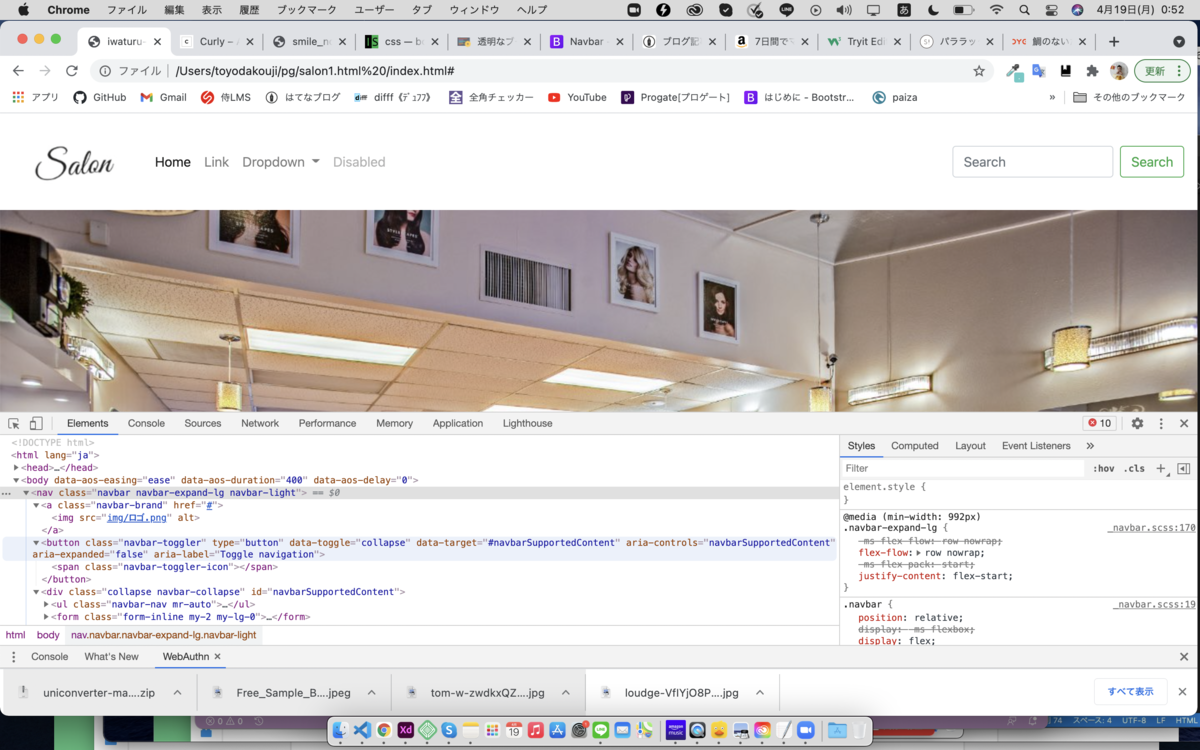
navbarの透過方法がわからず調べてみた。
サイトを調べてみると、
Bootstrap navbarを透明にするために必要なことは、クラス bg-light を削除します 。
それでおしまい!
ザ・ bg で bg-light 「背景」の略です。したがって、背景色のクラスを省略すると、自動的に透明なナビゲーションバーが作成されます。
と書いてあったのでやってみたが、何もならず。もうちょっと調べよう。

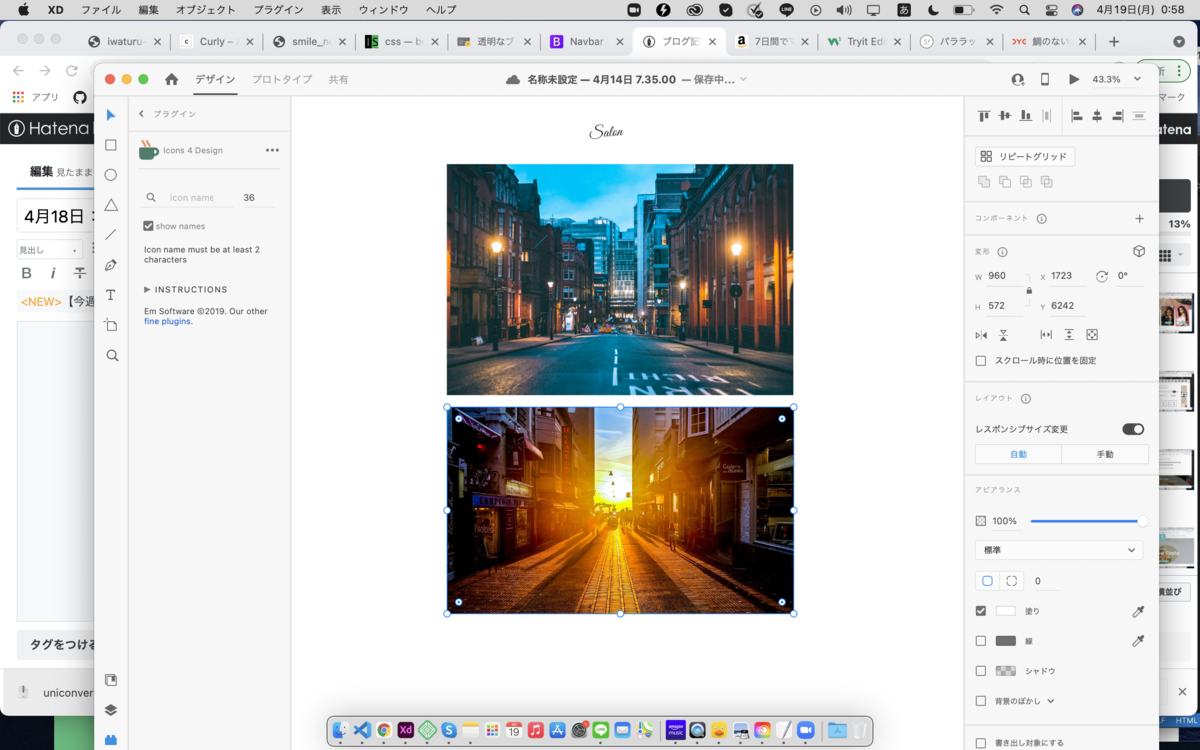
お手本サイトのトップ画像
odanでお手本サイトの写真発見したが、これに似たような写真を検索
これが良いといった良いのがない。どっちかでどうかなーっと選んでみたが、
上は閑散としているからなんか寂しい。
下は逆光すぎて眩しい。

もうちょっとみてみよう。
明日からも頑張ろう!