4月8日:wordpress
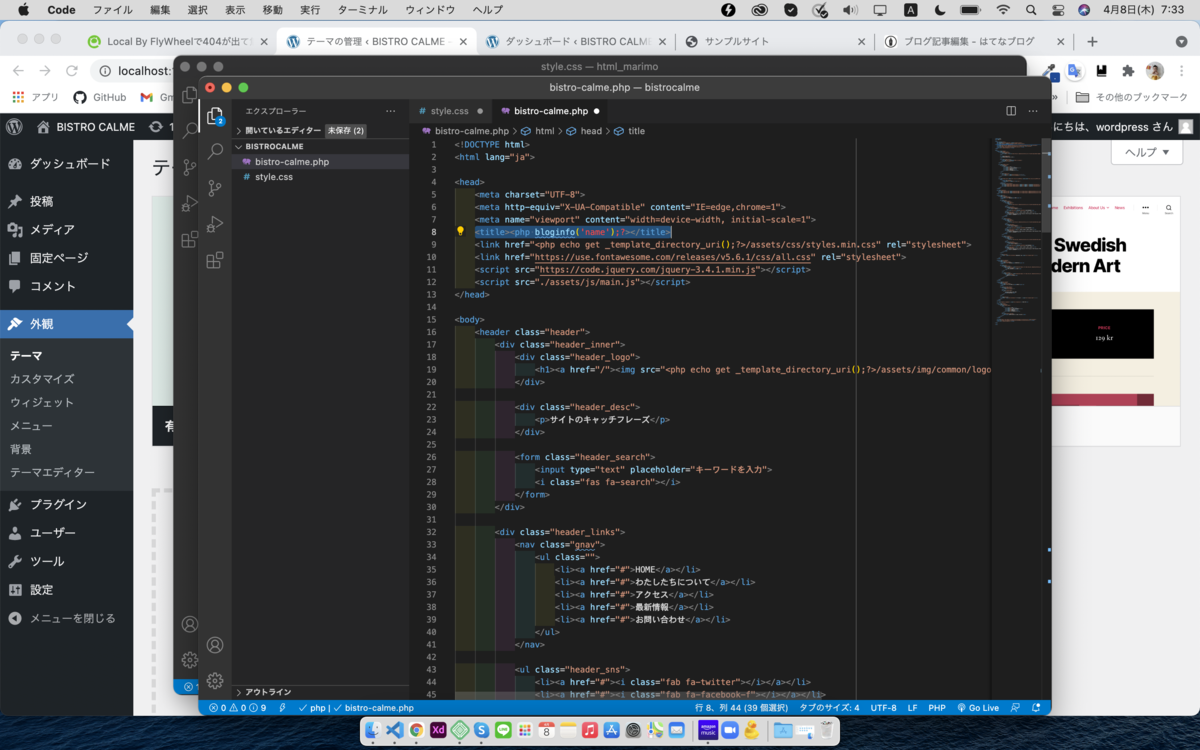
画像ファイルのパスの修正
cssと同じようにimgとbackgroundの箇所にphp文を追加で記述しリンク設定
*スペルミス発生していたので注意(?の記述もれ)

タイトルも修正

テーマの作成についてアップロード方法まとめ
1.フォルダを作成 名前は[bistro calme]
2.前日にしたサンプルindex.htmlをindex.phpに変換、上記のようにリンク設定をする(*ファイル名をbistroccalme.phpにしていたのでアップされなかった原因となったので注意)
3.style.cssにテーマの記述項目を記述。(*記述もれ有り、注意)
4.index.phpとstyle.cssを作ったフォルダに入れる。
5.フォルダをwp-contentのthemesに入れる。
以上でダッシュボードのテーマを見ると反映されていた。
またうまく反映できず困っていたので、youtubeをみていると、上記4の後にフォルダを圧縮してダッシュボードのテーマで追加して手動でアップロードできる模様。
こんな簡単なことなのに手こずった。あースッキリした。しっかり理解することが大事。

反映されたテーマを有効化してサイトを表示させようと思ったが結果背景真っ白。
なんじゃこら。。。

cssの読み込み<link href="http://localhost:10013/wp-content/themes/bistro-calme/assets/css/styles.min.css" rel="stylesheet">
タイトル<title>BISTRO CALME </title>
は教材通りとなっている。
先生に質問してまた明日やろう!!