4月9日:wordpress作成
昨日自作テーマを反映させようとしたが、できなかった原因はassetのフォルダ(JS・imgが入っている)がテーマのフォルダに入ってなかったからだった。
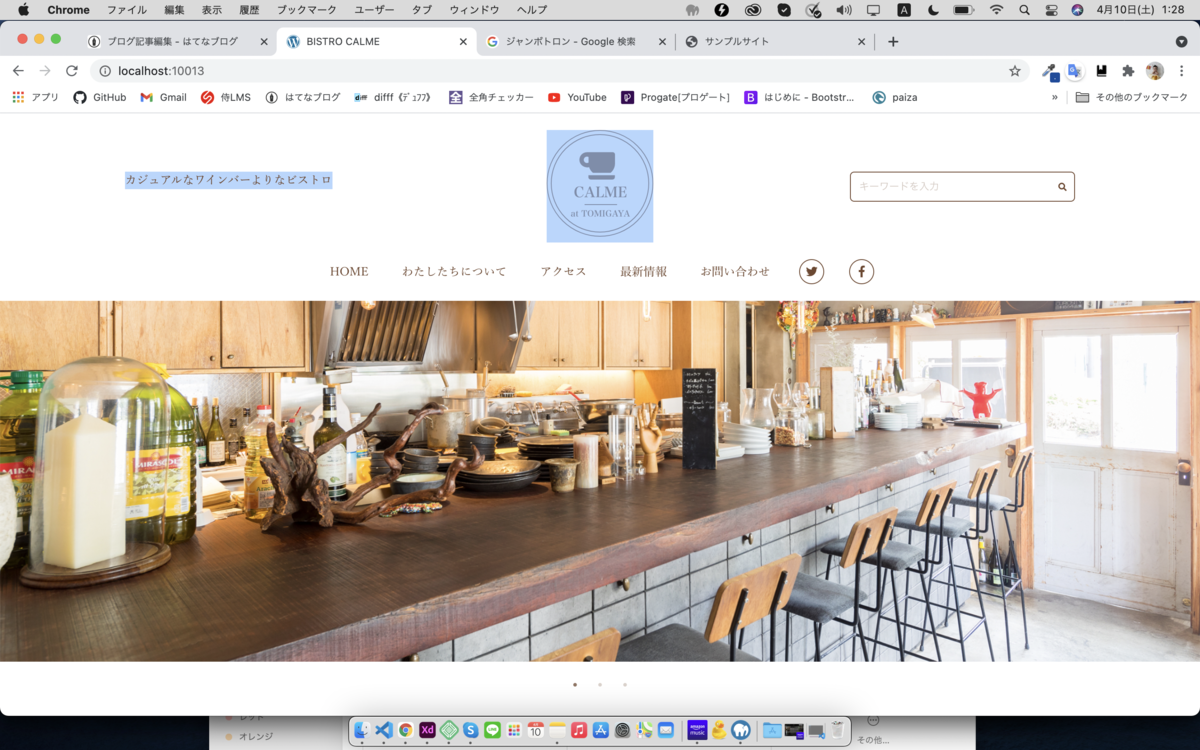
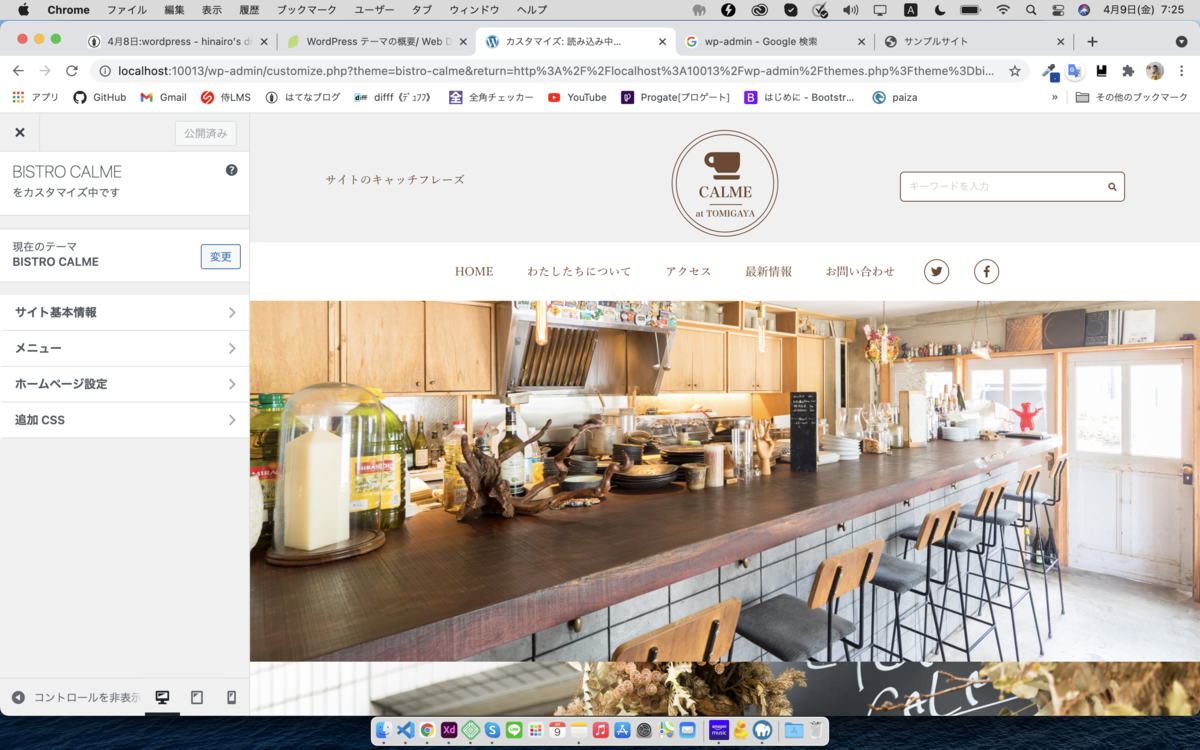
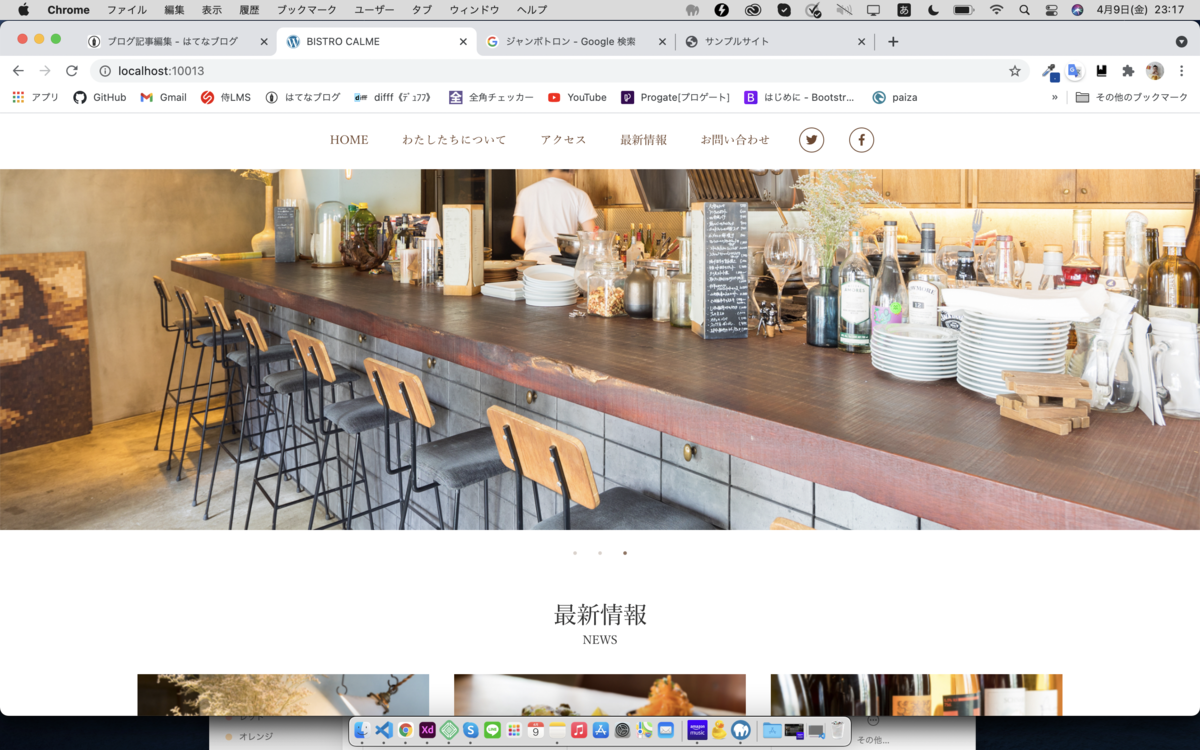
それを追加したらサイトの表示ができ
反映できたが問題なのがトップ画像のスライダーが機能しておらず、トップ画像が縦に3枚並んでいる。
先生からのヒント→画面が動くのはなぜか?ということです。
bootstrapみたいにコードを書けば動くのだろうけど、ここでは違う。
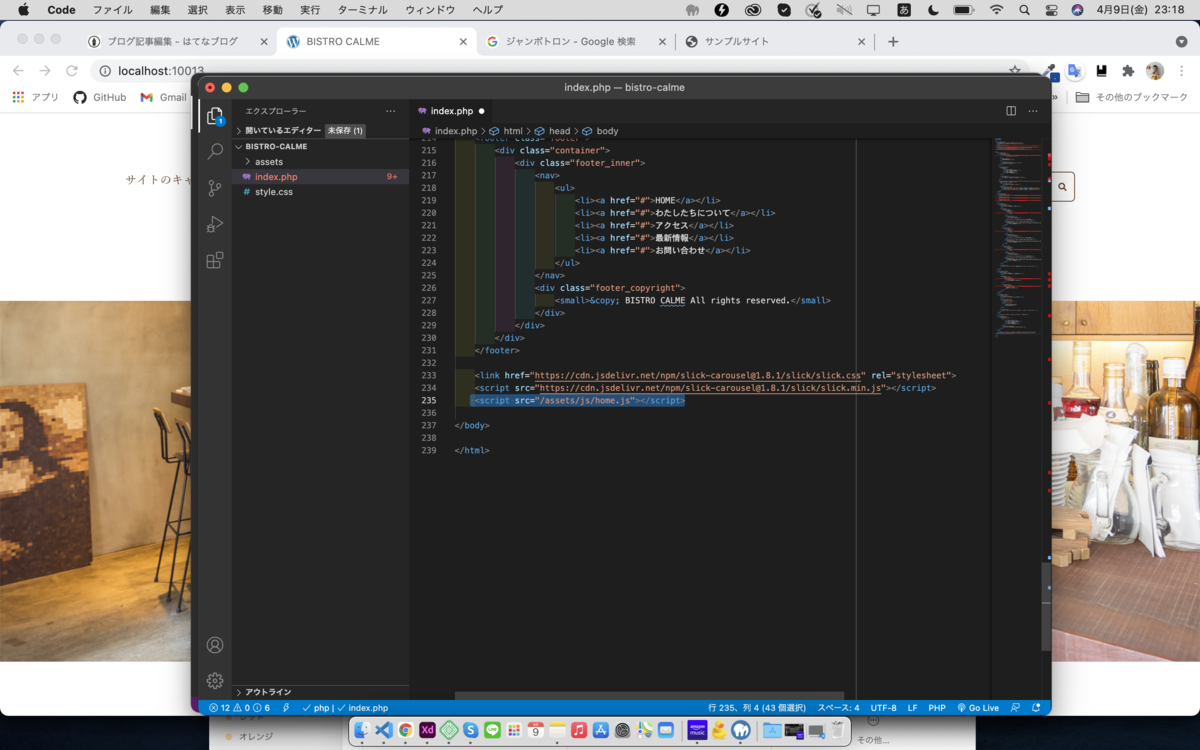
assetのjsをみればスライダーのことが書いているのはわかるし、これを読み込む為には何かが抜けているのはわかったが、ぜんぜんわからなかった。
をどこかで書き忘れてないか。
上から下までコードを確認したら読み込めてないところがあった。

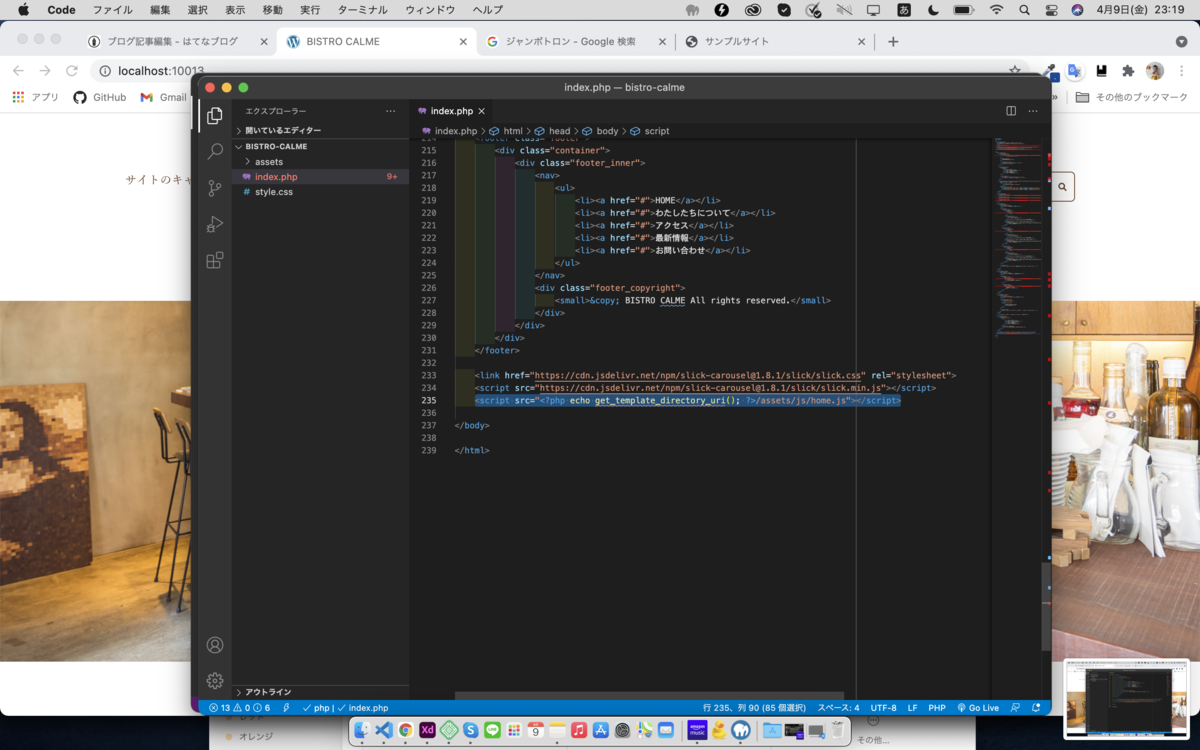
これにさっきのphpのコードを書いたら


スライダーの完成!
よく考えてみれば、今まで動きをつける際にはheadタグ内と/bodyタグ前でJSのコードを読み込ませていたのを思い出した。
先生が教えてくれたヒントの通りだった。
↑ちょっと違うみたい。
2-2
テンプレートには優先順位がある。『テンプレート階層』
優先順位が最も高いのはfront-page.php
必要最低限のものはindex.php
2-3
テンプレートタグとパラメータ
<?php bloginfo('name'); ?>
前項目でサイト名を表示していたが、これをblog('description')にすると、一般設定のキャッチフレーズを表示。