■
paiza
復習問題:日付の表示
前回はsprintfを使って表示していたが、3つの$input_lineを出して
$fomat("$input_line1,$input_line2,$input_line3")として記述して
出力すれば正解できた
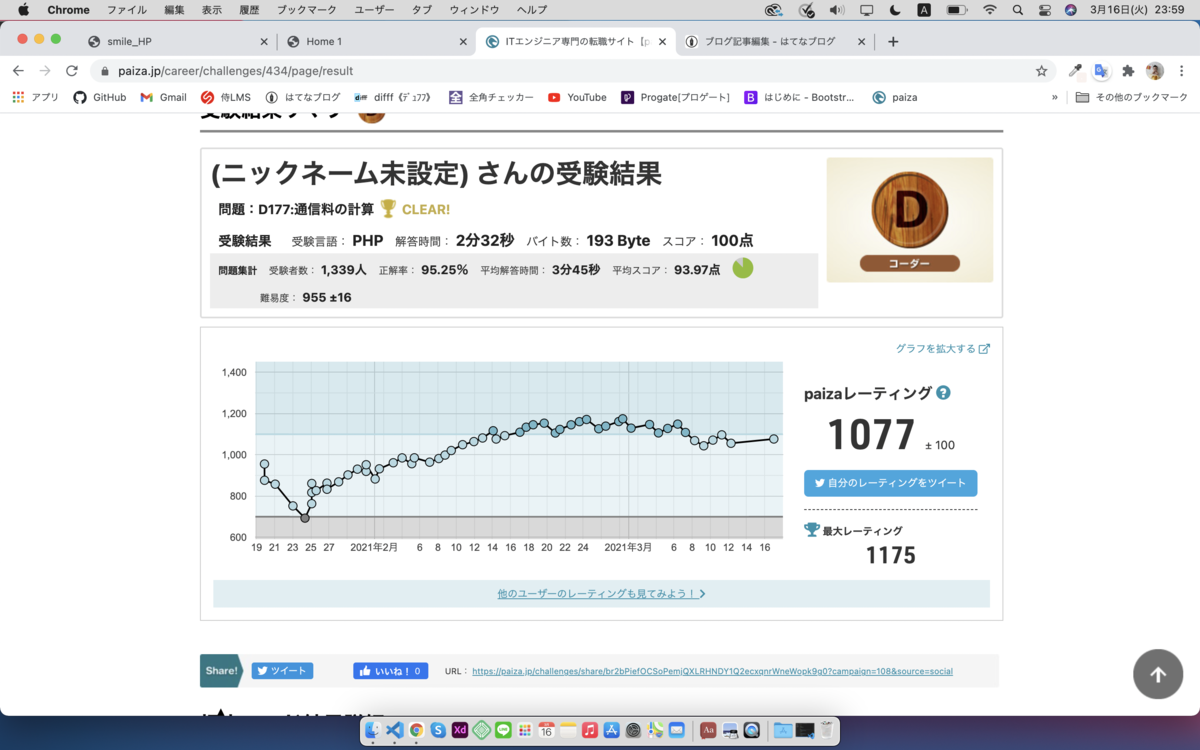
新規問題:通信料の算出
与えられた2つの数字の掛け算

html
topimgにwidthを当てheightをautoにしてみたところimgが表示されなくなった。
どこが間違っているのかわからなかったが、もう気にせず進む。
次のセクションではオーナー写真と挨拶文の設定。
見本サイトではtop-imgとの間隔があったのでcolにpt-5とmt-5を記述。
フォントは違うが、見本サイトにちょっと近づけたかな
.greeting {
background-color: #faf2ef;
}
.owner-img {
width: 90%;
height: auto;
}
.sentences h1 {
font-size: 3.75rem;
line-height: 4.5rem;
color: #262123;
letter-spacing: -0.5px;
font-weight: bold;
font-family: "Arvo", serif;
}
.sentence h4 {
line-height: 2.2;
}
.sentence {
padding: 20px 0 0 0;

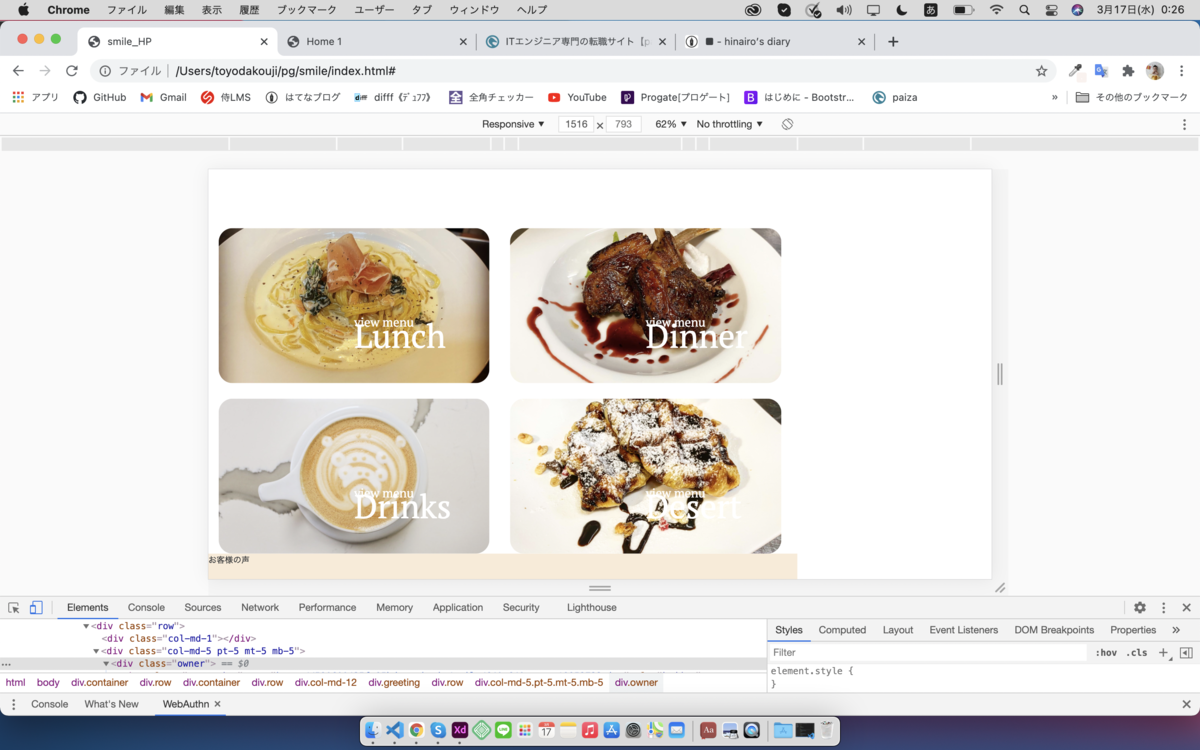
次にメニュー紹介欄
flexでうまく表示できないので一旦余計なmarginとpaddingを決して親となるdivから調整。親divが大きくてそこに表示する画像が小さいので親のdivにwidth46%とheight300pxを当てるとうまく並べることができた。そこに小さくなっていた画像にwidth・heightを100%として、marginで間隔調整。
また文字を載せるのはabsoluteを当てtop・left~%で調整すればうまく当てられそう。
また明日
.menu_info {
}
.lunch,
.Dinner,
.Drinks,
.Desert {
position: relative;
width: 46%;
height: 300px;
margin: 30px 20px 0px 20px;
}
.creampasta,
.meat,
.coffee,
.desert {
width: 100%;
height: 100%;
object-fit: cover;
/* margin: 50px 0 0 50px; */
z-index: 0;
box-shadow: 0 0 20px -5px rgba;
}
.menu {
text-align: center;
z-index: 10;
font-size: 4rem;
color: white;
font-family: PT serif;
top: 57%;
left: 50%;
position: absolute;
}
.view_lunch,
.view_dinner,
.view_drink,
.view_desert {
position: absolute;
z-index: 10;
top: 55%;
left: 50%;
z-index: 10;
font-size: 1.5rem;
color: white;
font-family: PT serif;

本の名言
願望から金銭的な価値を生み出すためには、忍耐力は不可欠な要素である。その忍耐力の基礎となるのが、意志の力だ。この意志の力と願望が結びついた時恐るべき力をもった何かが生まれる。