4月15日:html続き
html
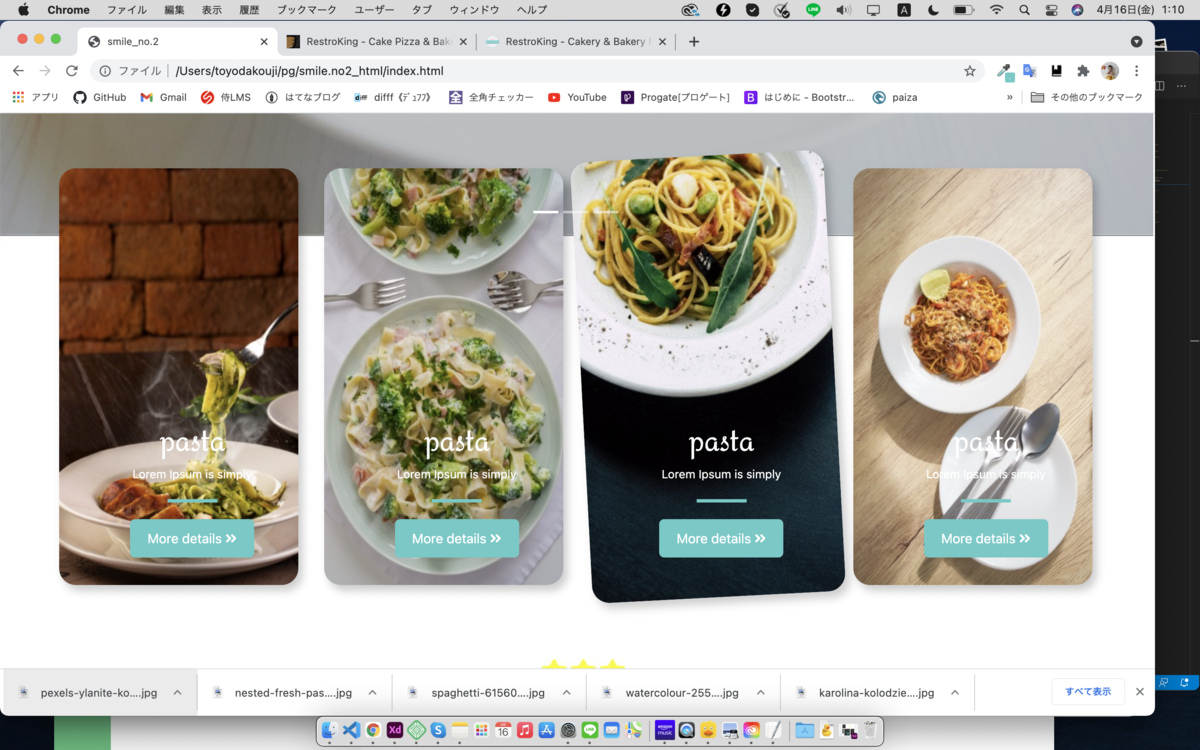
メニュー各写真の上に、文字・ライン・ボタンの挿入。
イケテナイ写真はまた後日に変更するとする。
またシャドウの設定
薄めにかけるのだろうが、加減がイマイチわかりにくい。なんとなくの数字で設置。

メニュー写真その下の項目に文の挿入。
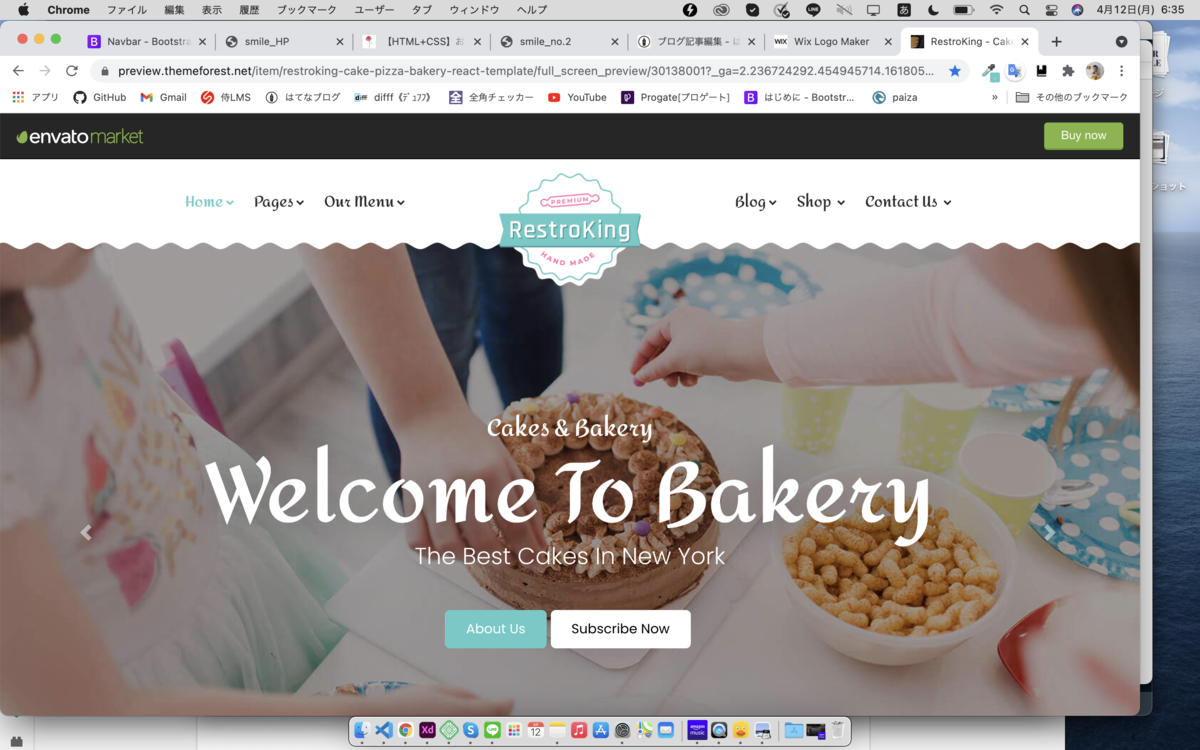
もとサイトのケーキのアイコンと背景画像を探したが元サイトのようにいいものがなく、XDで作成。だいぶシンプル。

暗い画像のスライド部分は設置方法が難しいと聞いたので一旦無視して続き処理。
なぜかバックグラウンドがうまく表示できなかったり、検証にてCSS書いてるのに文字が真ん中に来なかったり、absoluteを書いても真ん中に文字動かず。
仕方なくCSSにてtopとleftで調整。
友達が美容室をオープンさせたとのことでHP作って欲しいという依頼がきた。
初依頼!嬉しいけど、まだ作れないから勉強せねば!
4月15日:html
html
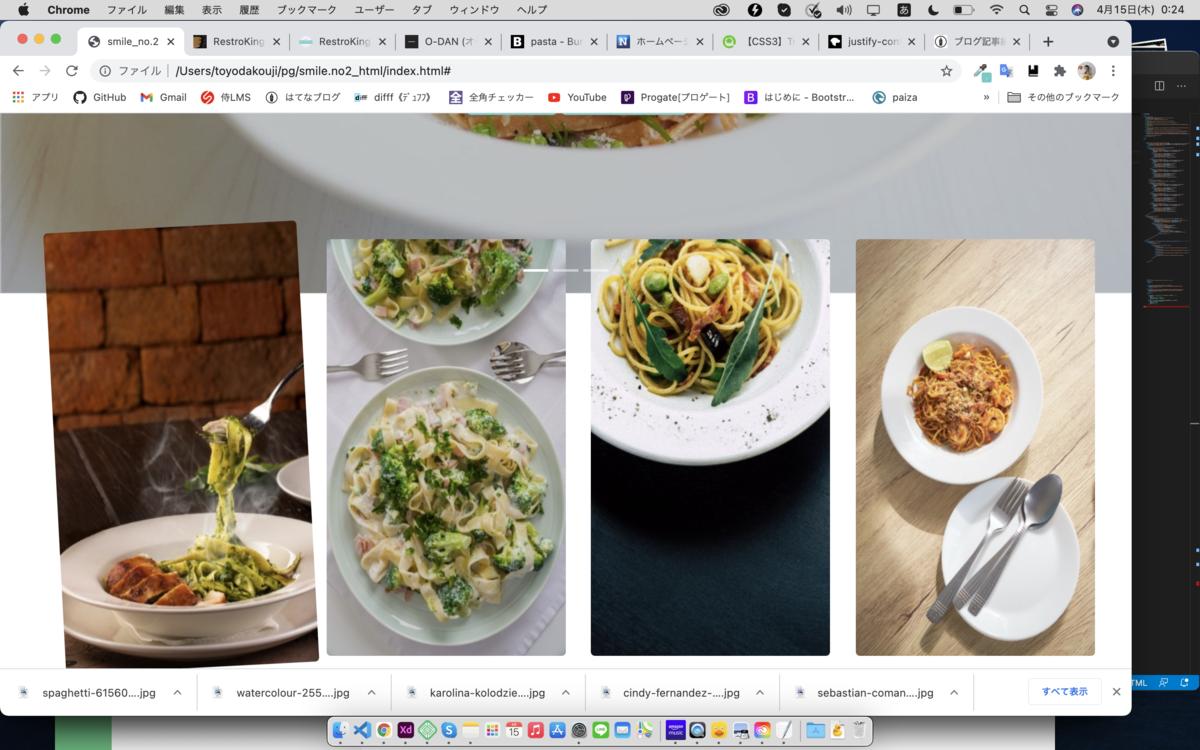
topimgの下にメニュー画像をのせようと書いた。
まずは画像の位置をどうしようと思った。初めはcontainer-fluidの中にdivクラスを作ってそれをcolで割っていたが、各画像の幅がうまいこと取れず、一旦削除してcontainerを入れたらうまく元サイトと同じくらいの位置に設定できた。
次に斜めに傾く動きがどういうCSSなのかを調べてみた。
元サイトのCSS
transform:scale()で縮小・拡大する際は、中心を基準にして指定倍のサイズになる
taransform:rotate()関数で、回転の指定、
2D(XY方向)または3D(XYZ方向)の指定が可能、値には、回転角度を指定
出だしと終わりがゆっくりになります。
transitionを書くことで若干大きく変化した。
元サイトではカーソルがあっった時に斜めになっいたが、反映してみるとメニュー4つとも斜めに最初から斜めになったまま戻らない。
原因はカーソルがあったった時だけ変化するという:hoverを書かなければいけなかった。
記述して添付の通り。
問題点メニューの絵がイケテナイような気がする。

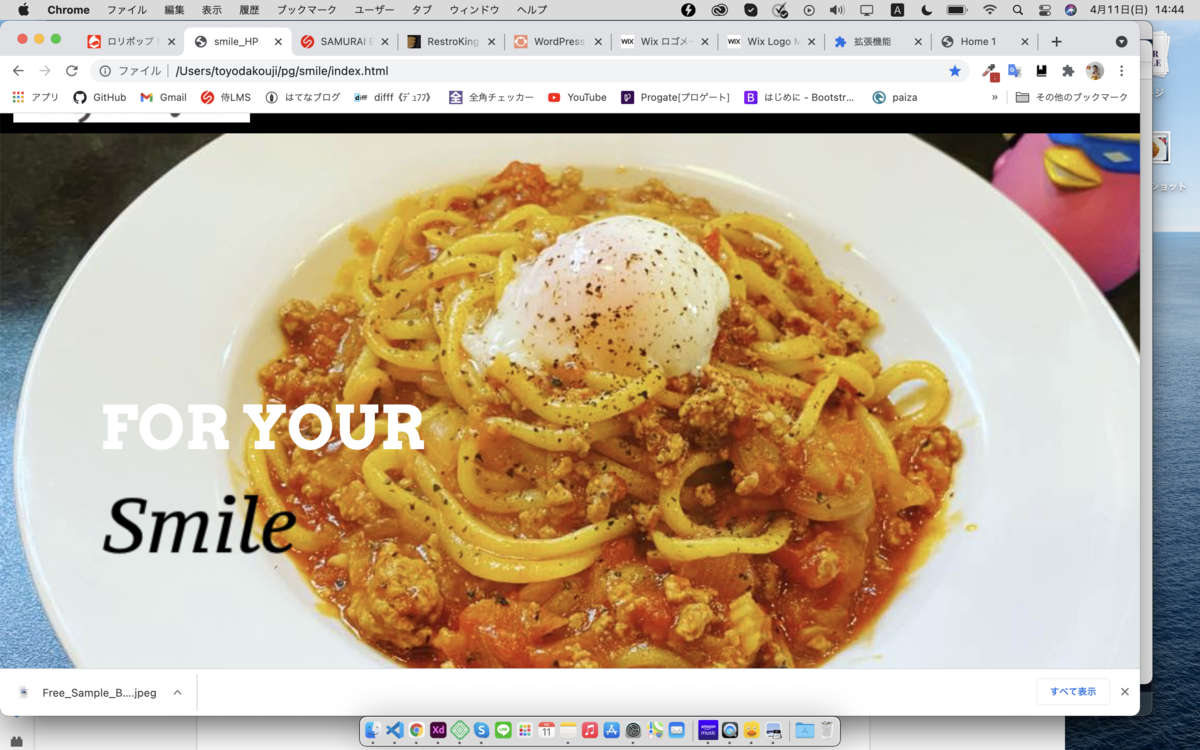
4月14日:html続き
html続き
前も思っていたがやはりnavbarが難しくうまくできていない。
bootstrapからnavbarのテンプレートをコピペして、ロゴの表示したが、見本サイトとは書き方が全然違うし、、、。見た目は近づけれたが、レスポンシブにするとロゴが全て消え、toggleボタンが出現する。
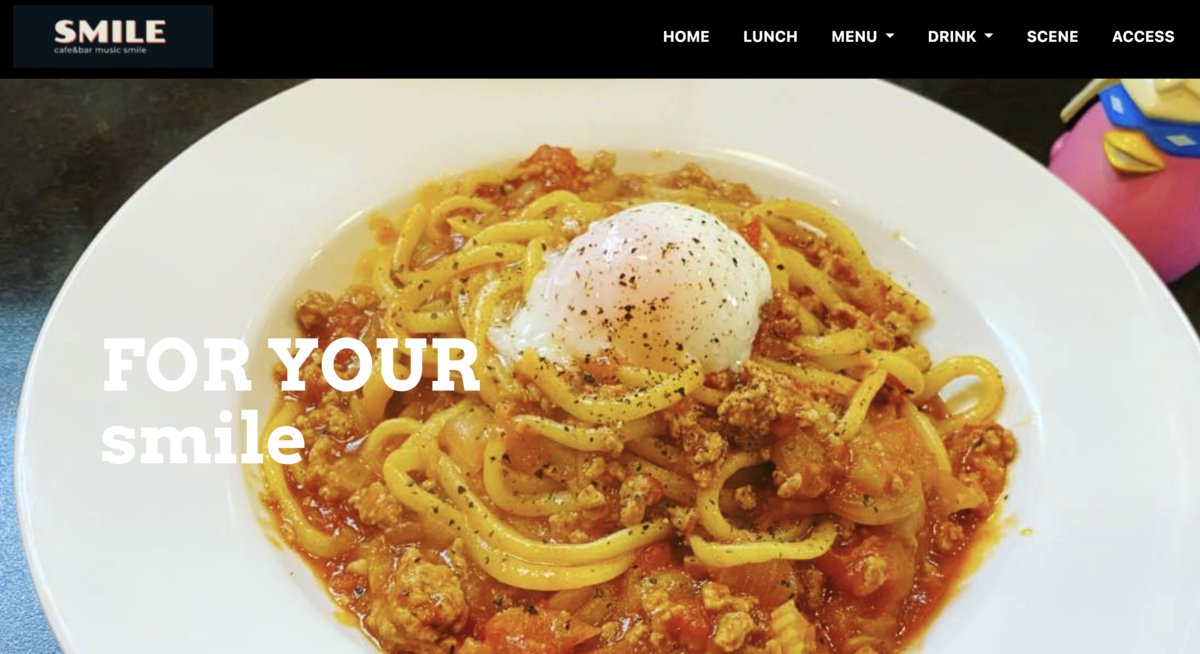
次にトップ画像+スライダー機能。
これについては前にスライダー機能を勉強したので、サクッとできた。まだ画像1枚目しか書いてないけど。
でも画像がレスポンシブデザインのように画像が小さくなることはない。
問題は何をしても一番下ボタンが真ん中に動かない。
最終的にはcolで範囲を決めて動かしたが、なぜcolの後にjustify-content-md-centerを書いても動かいのだろう。何かが間違ってるんだろうけど。
あとは文字を修正して次に取り掛かろう。

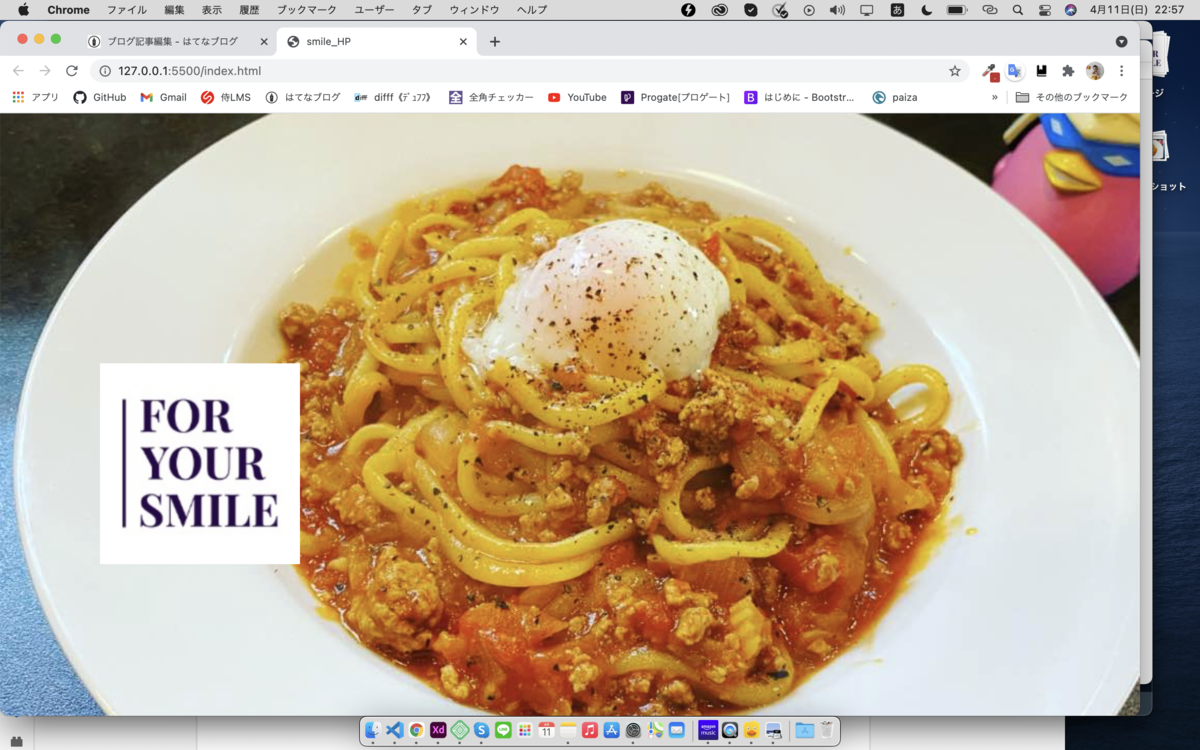
4月12日:html
html smile.no2
ロゴ作成

navbarの設置
まずbootstrapでnavbarを書いた。
さて、真ん中にロゴがきている。
navbarのliを作ってその中間にロゴを書いた。
smile no.1のロゴを置換。

これでフリーランスサイトへの登録画像完成
ランサーズ登録。
名前は嫁の名前で登録した。
本人認証が必要な為、嫁に協力してもらってまた明日登録しよう。
本日もあまり勉強時間が取れず全く進んでない。
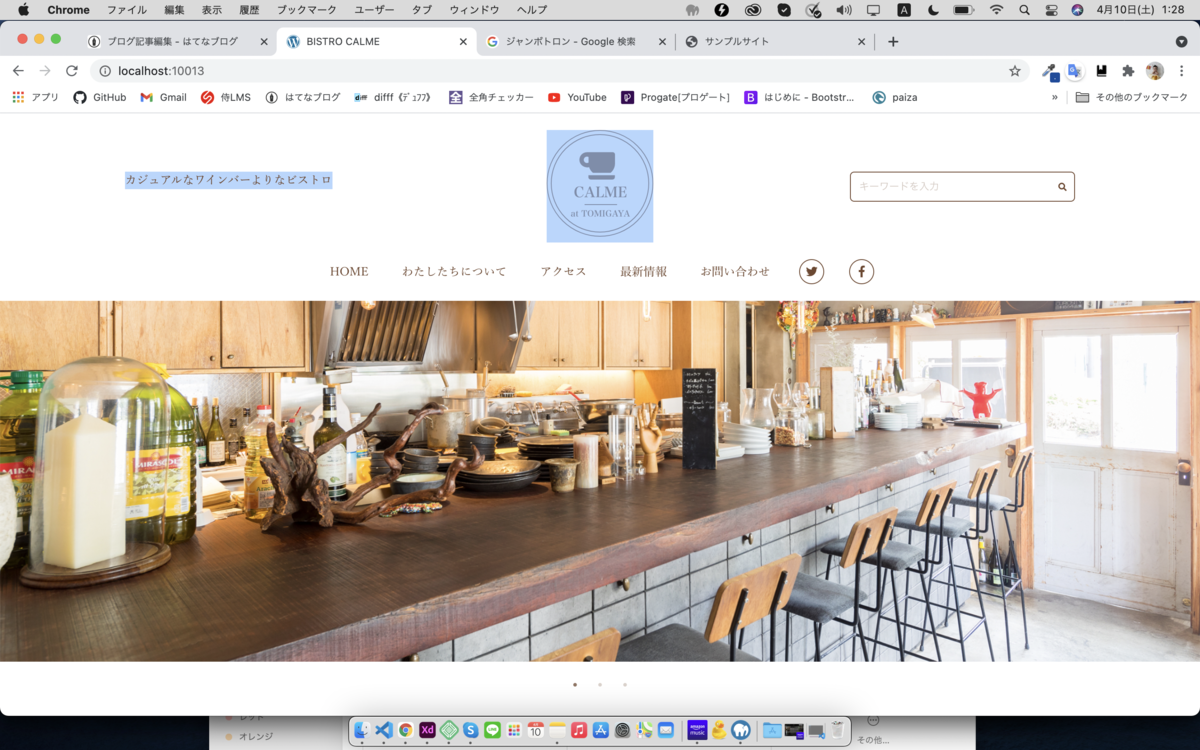
4月10日(授業日):授業・wp続き
○授業内容
・webサーバーとは
webサーバーを介してハードディスクから一部を借りているところにアクセスできる。
マンションの部屋の1室までの通路のようなもの。経由する時に大切なアプリのようなもの
phpのwordpressプログラムとDB(MYSQL)がセットで動いている。
本格的なwebサイトはwordpressのようなプログラムとDBを分ける。パソコンが2台で稼働しているようなもの。
・データベースの見方
これはまた教材をしていけば理解できるとのこと。エクセルで作った管理表みたいに見えた。
・レンタルサーバーの簡単インストールの意味
DBのユーザー・パスワードの設定を一緒にやってくれる+DBのインストールとWPのインストールを同時にやってくれる。手間を省いて簡単に行なってくれるもの。
バックアップはテーマとimgとプラグインとDBをバックアップする。
これがあれば同じものが作れる。
ドメインには1つのテーマのみ。
ランサーズなどに載せるにはスクリーンショットで全体を撮り、トップの画像を載せる。
logoよう修正の為、ロゴ変更ソフトをつかった
Wix ロゴメーカー | 無料でロゴを作成しよう | Wix.com
↑で指定された項目を選んでいけば自動で作成してくれる。
モノザップについては設定ができていなかった為うまく動いてなかった。
説明の英語の文は翻訳して調べる。
切り取りたい範囲をドラッグして、サイズを指定して、保存。
○wp続き
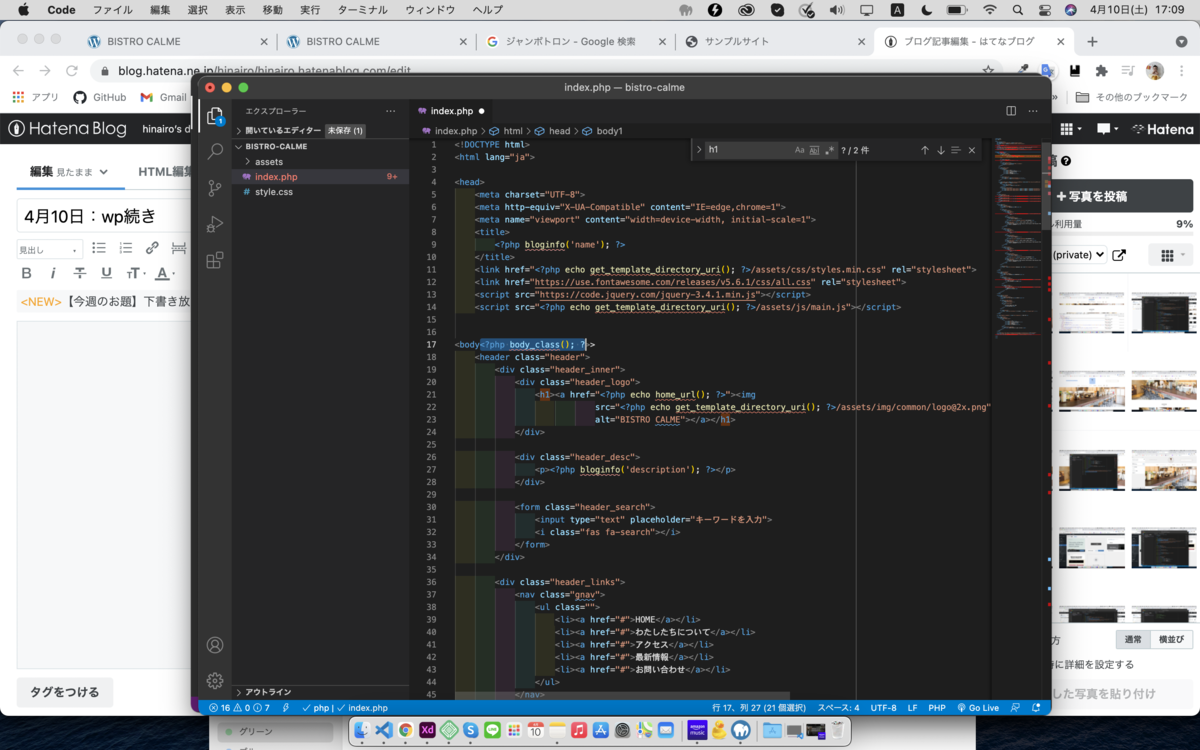
トップページへのリンク設定
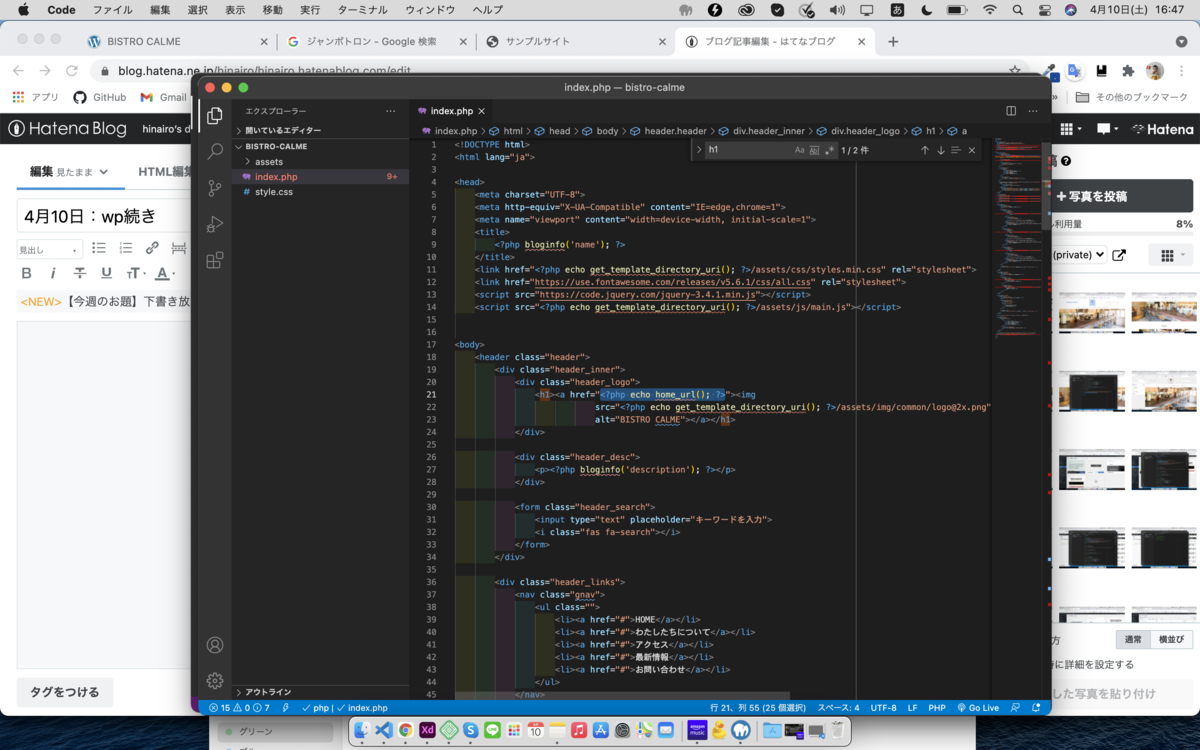
ロゴに下記php文を追加していつでもトップページに戻れるように追記


検証でリンク先がトップページのURLに変更された。
ロゴにカーソルを当てると左下にリンク先が出てきた

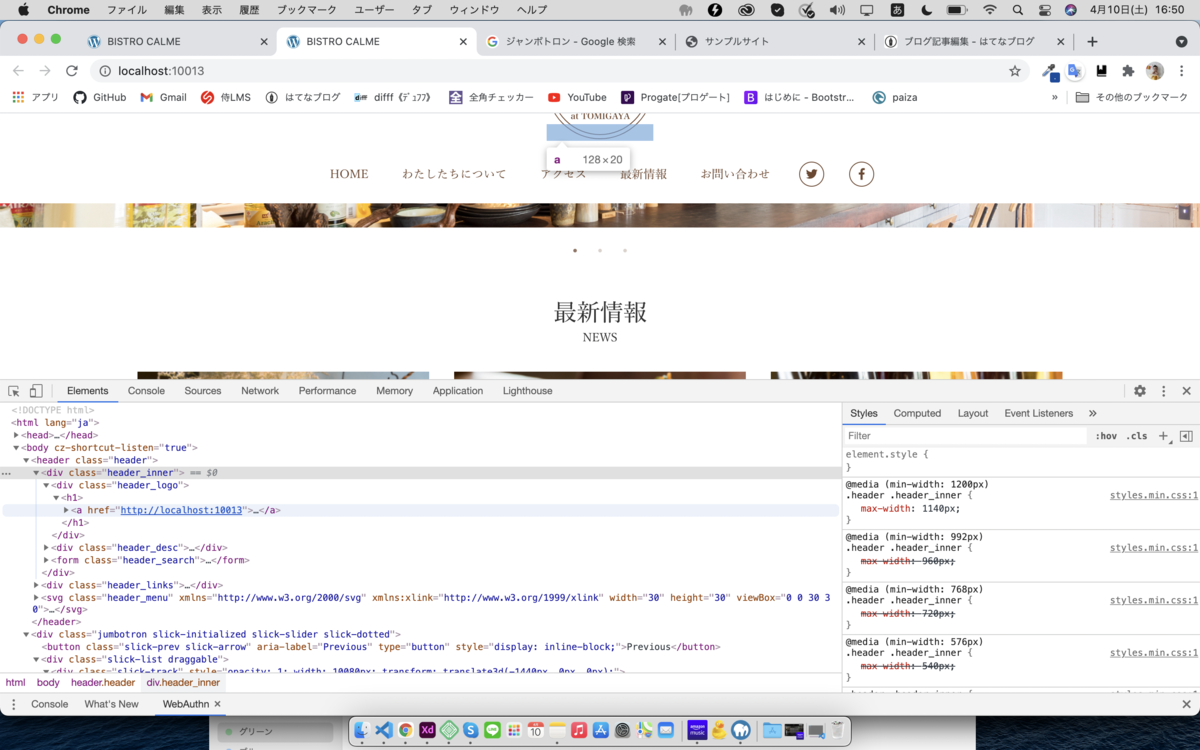
bodyタグに追記
wordpressはページによってさまざまなページを動的に出力する為、ページによってはCSSを使ってデザインを変えたい時がある。その場合は追記。

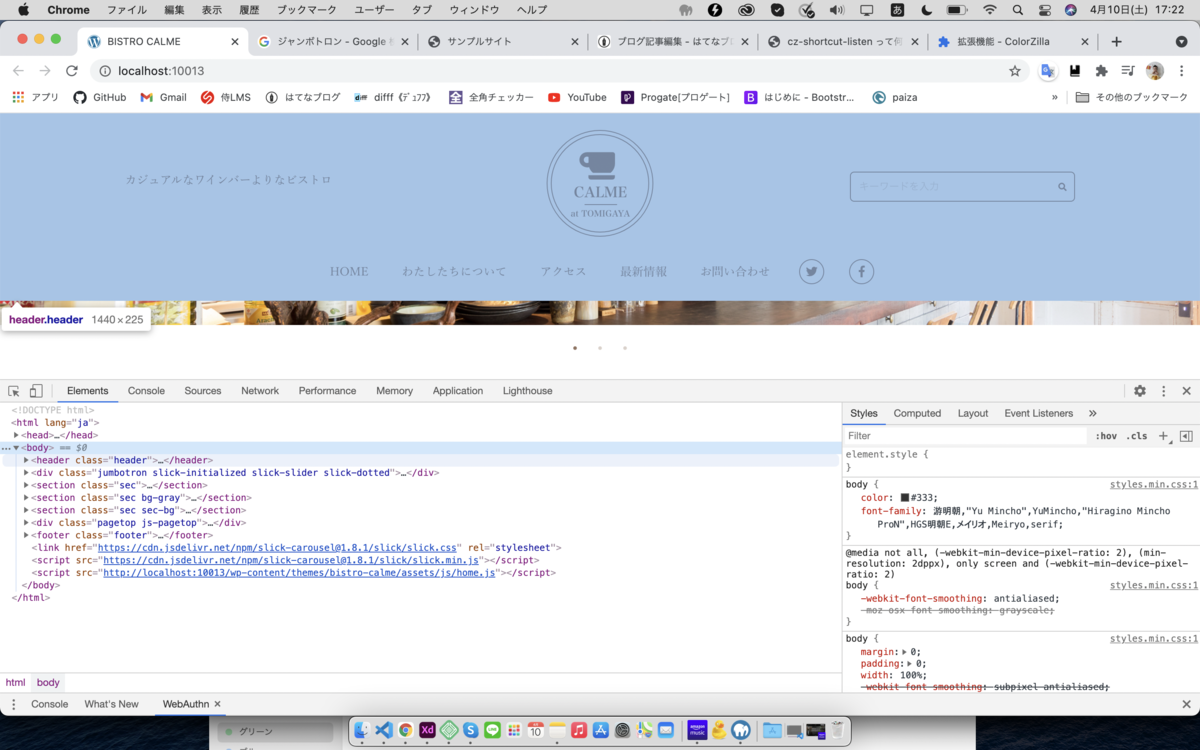
なんか予想外のが出てきた。

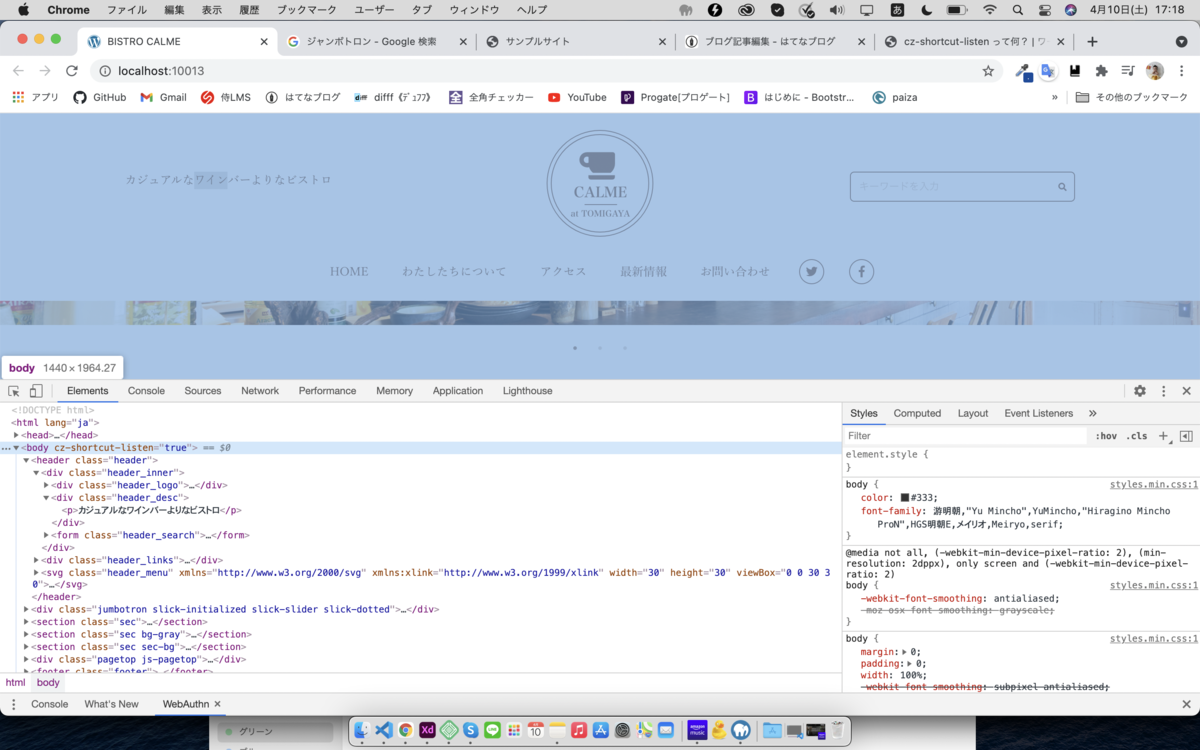
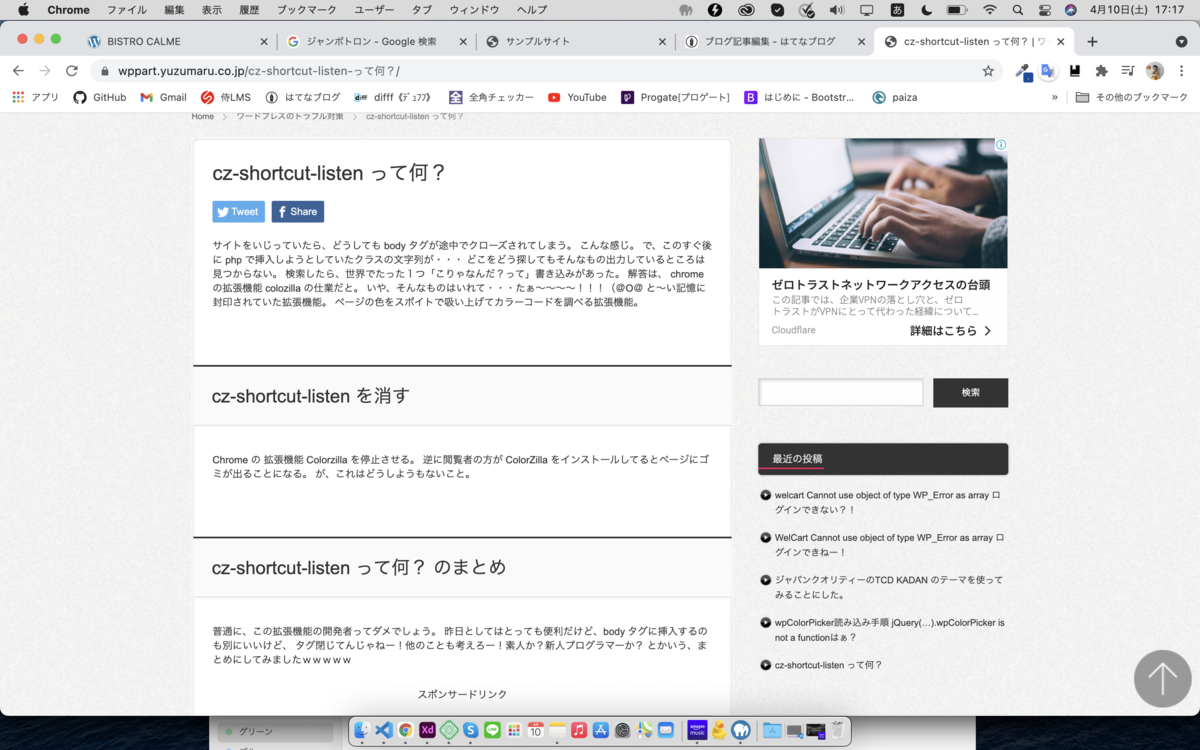
cz-shortcut-listen="trueて何?

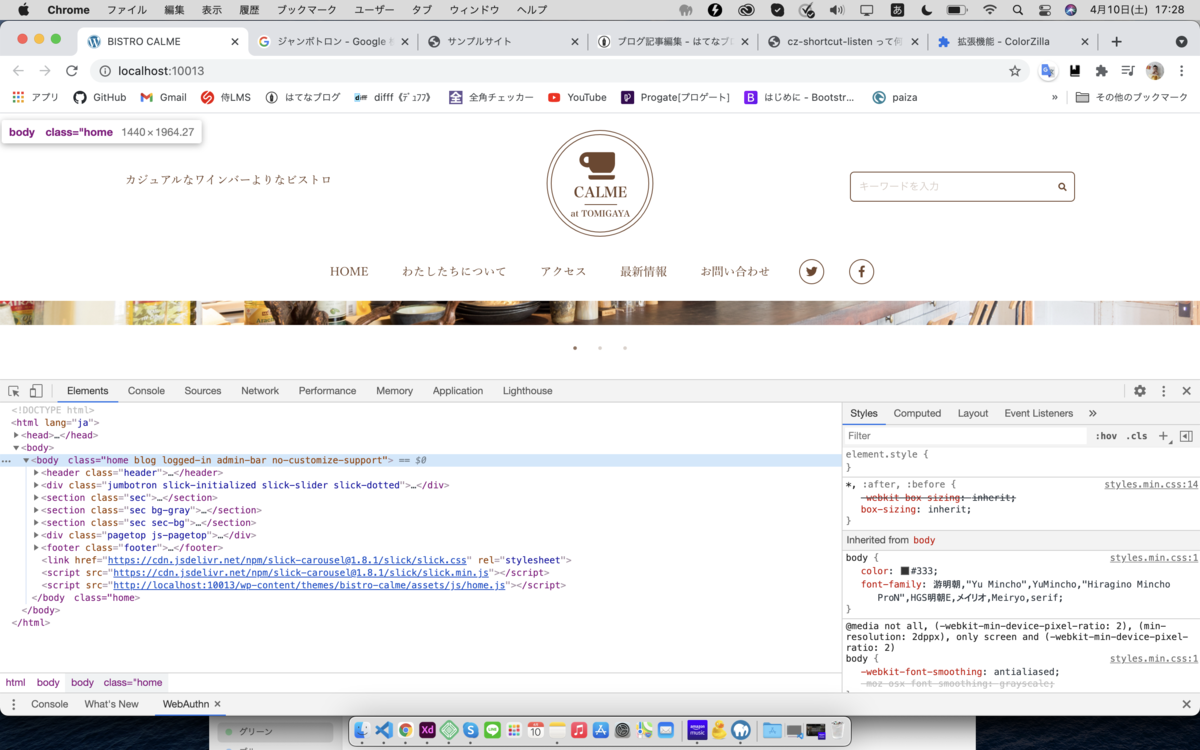
以上の通りなのでcolorzillaをoffにしてみた

bodyタグの後に何も出なくなった。
それはそれで本の通りとは違う。と思ったらVScode保存し忘れ。
本の通りに表示できた。

2-4
テンプレートを分割する。
現在のテーマのフォルダの中にあるphpファイルをheader・footer・サイドバーに分けて管理しやすくする。
header.phoの作成
index.phpの1行目から〜</header>までを切り取りフォルダ内の新しいheader.phpファイルにペースト
footer.phpの作成
index.phpのbodyのsection閉じタグの後〜</html>までを切り取りフォルダ内の新しいfooter.phpファイルにペースト
index.phpにはheaderがあった部分に<?php get_header();?>、
footerがあった部分に<?php get_footer();?>を記述。
エラーがなかったので元の通りにブラウザで表示されていた。
4月9日:wordpress作成
昨日自作テーマを反映させようとしたが、できなかった原因はassetのフォルダ(JS・imgが入っている)がテーマのフォルダに入ってなかったからだった。
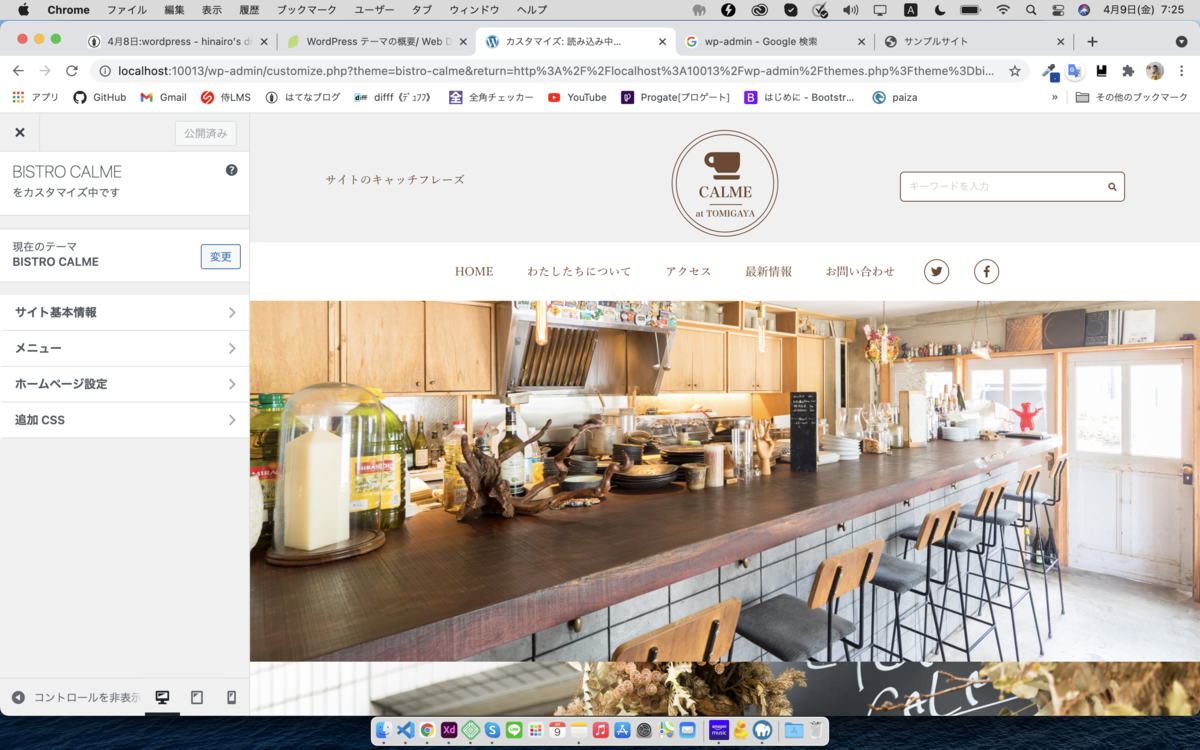
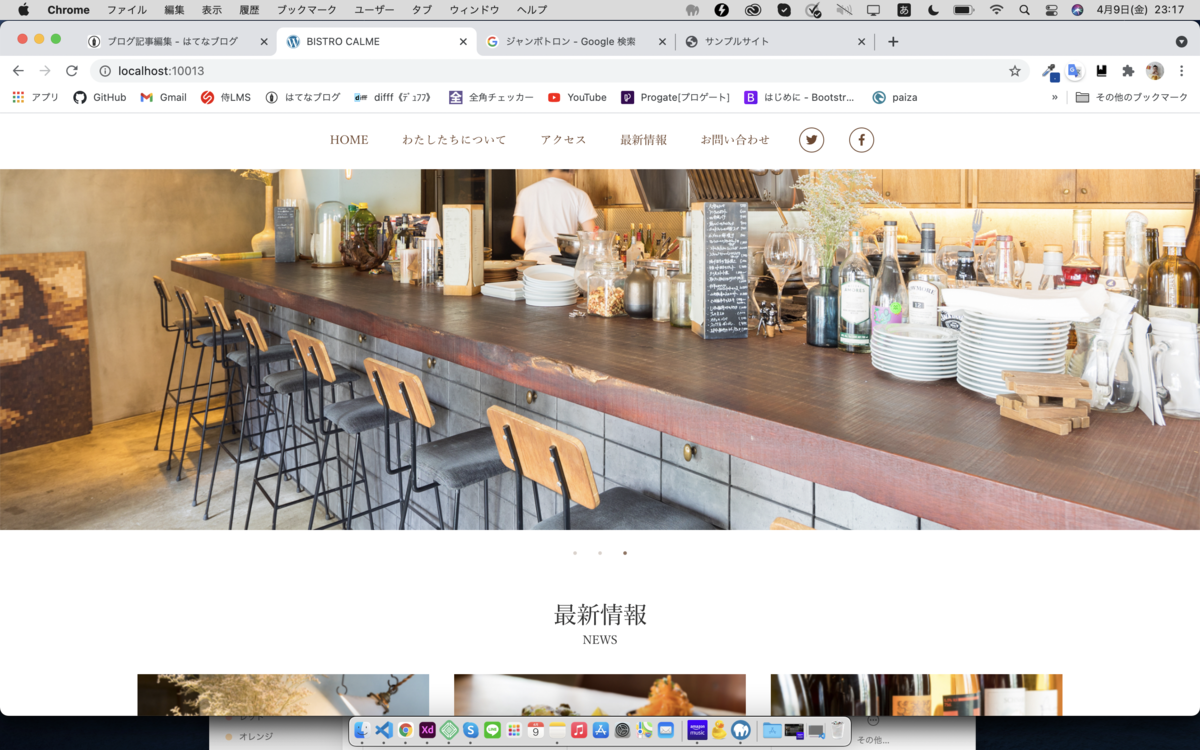
それを追加したらサイトの表示ができ
反映できたが問題なのがトップ画像のスライダーが機能しておらず、トップ画像が縦に3枚並んでいる。
先生からのヒント→画面が動くのはなぜか?ということです。
bootstrapみたいにコードを書けば動くのだろうけど、ここでは違う。
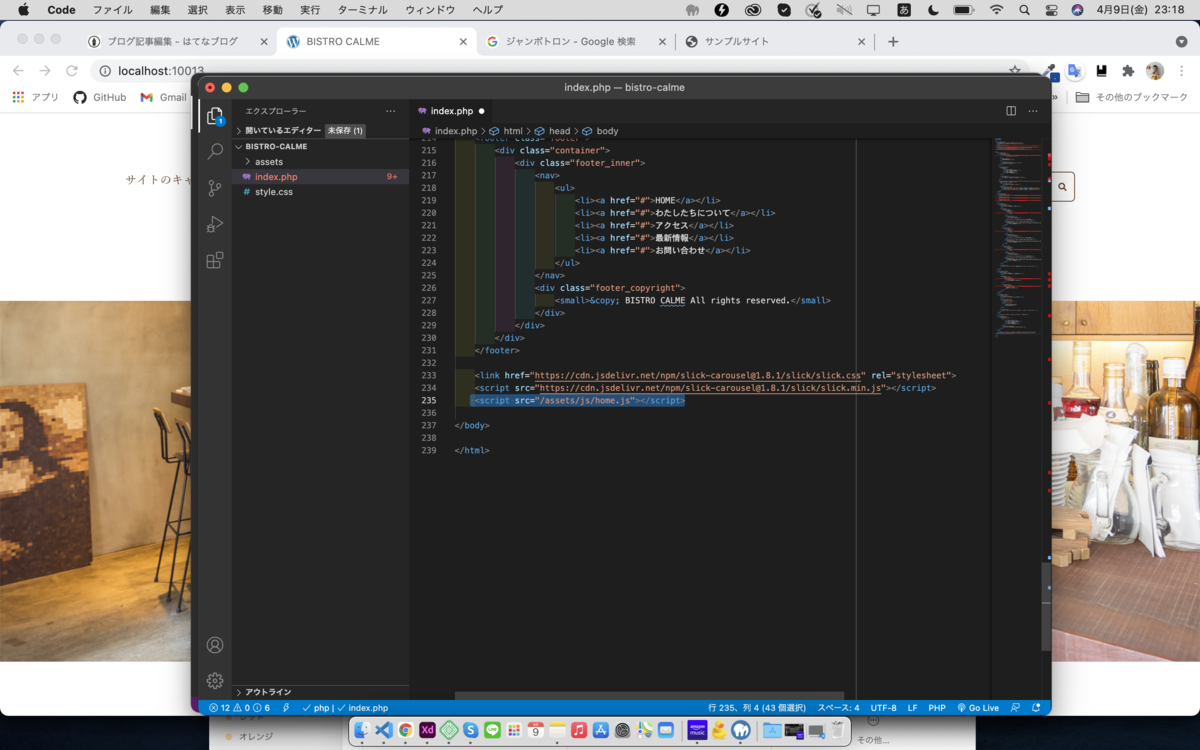
assetのjsをみればスライダーのことが書いているのはわかるし、これを読み込む為には何かが抜けているのはわかったが、ぜんぜんわからなかった。
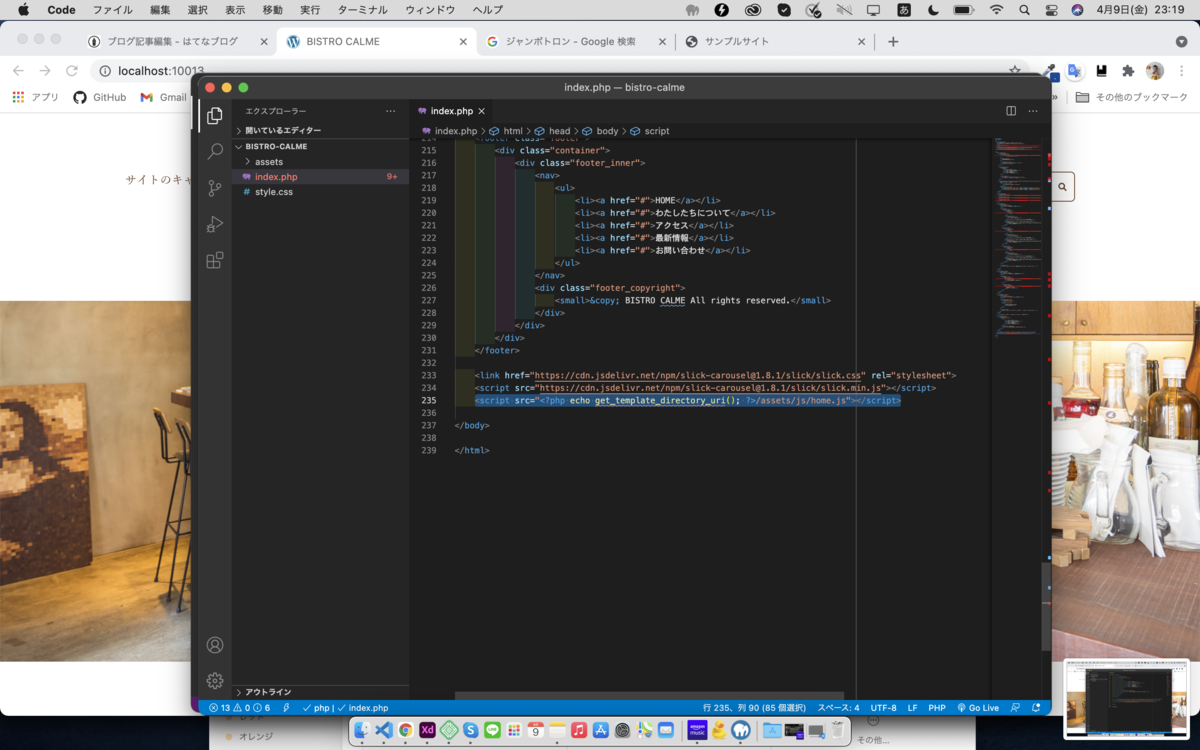
をどこかで書き忘れてないか。
上から下までコードを確認したら読み込めてないところがあった。

これにさっきのphpのコードを書いたら


スライダーの完成!
よく考えてみれば、今まで動きをつける際にはheadタグ内と/bodyタグ前でJSのコードを読み込ませていたのを思い出した。
先生が教えてくれたヒントの通りだった。
↑ちょっと違うみたい。
2-2
テンプレートには優先順位がある。『テンプレート階層』
優先順位が最も高いのはfront-page.php
必要最低限のものはindex.php
2-3
テンプレートタグとパラメータ
<?php bloginfo('name'); ?>
前項目でサイト名を表示していたが、これをblog('description')にすると、一般設定のキャッチフレーズを表示。